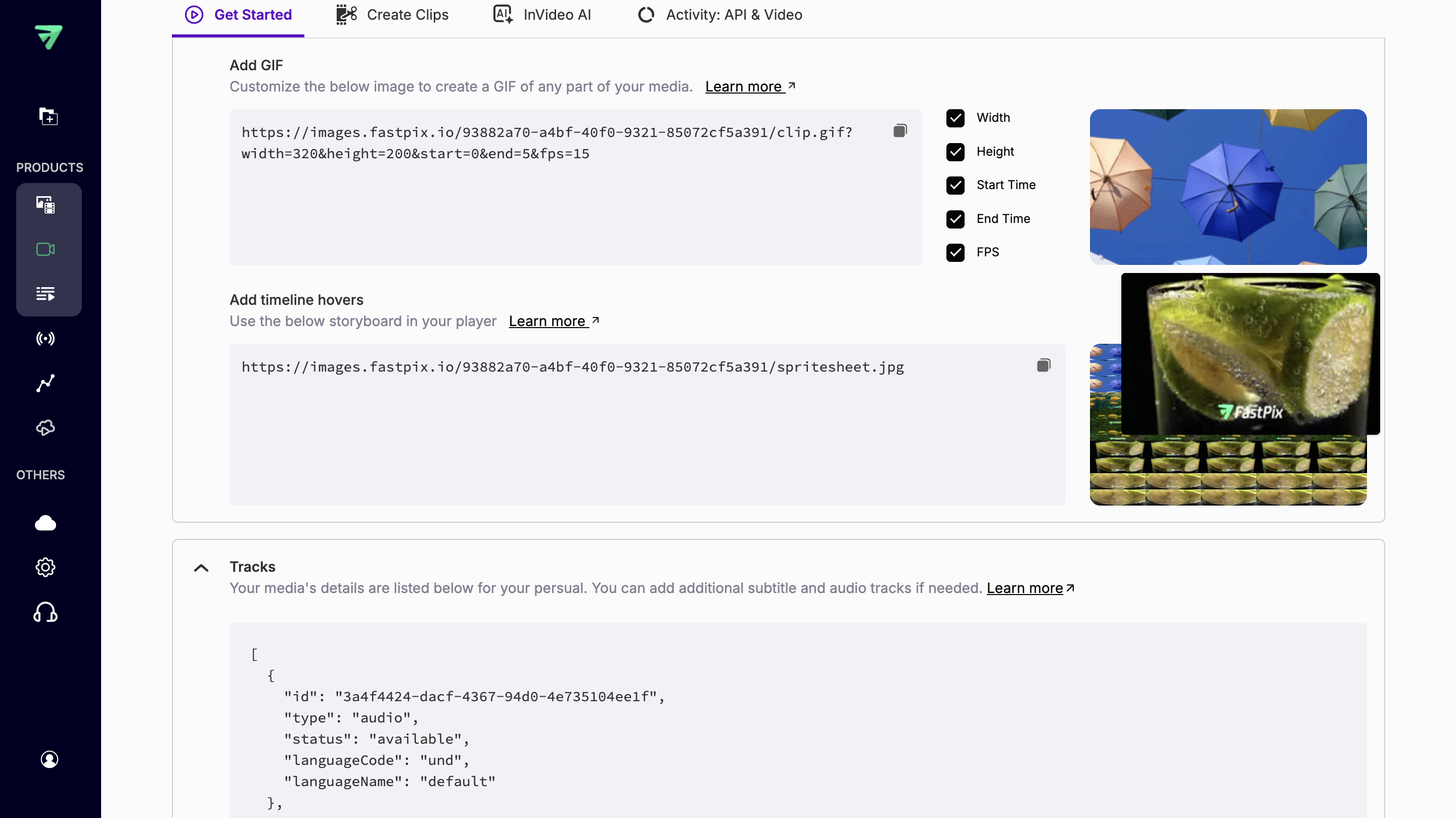
Add timeline hovers
Enhance FastPix video player interactivity with timeline hover previews using spritesheets and metadata.
Adding timeline hovers using spritesheets allows developers to display key video frames on hover, enhancing user interaction by providing a visual preview of the video timeline. FastPix makes this process efficient by enabling developers to easily generate spritesheets with precise metadata that can be leveraged to create interactive video hovers.
Understanding timeline hover in video
This feature is commonly used on streaming platforms, video-sharing sites, and social media to help users quickly identify sections they are interested in watching.
When users hover over different points on the video timeline, thumbnail images from specific frames are displayed, giving them a quick visual cue of the video’s content at that time.
Timeline hover previews can improve your user engagement by:
- Reducing skip time: Users can quickly preview a section, reducing random skipping and enhancing overall watch time.
- Improving content discovery: For longer videos, users can discover key sections without playing the entire video, making it easier to access relevant content.
- Encouraging interactive experiences: Timeline previews make the video interaction feel seamless and user-friendly, often leading to better engagement metrics.
FastPix lets you implement timeline hover previews by providing an API that generates spritesheets—single image files containing multiple frames from a video. These frames are organized in a grid-like format, enabling fast and efficient access to individual video thumbnails.
What is a spritesheet?
A spritesheet is a powerful tool in video playback and gaming applications, designed to store multiple frames or images within a single file. In the context of video hover previews, spritesheets consolidate key frames from a video, making it easy to display any frame from the timeline with minimal server requests.
Using spritesheets for timeline hovers offers several advantages. Rather than loading multiple image files, spritesheets groups frames into a single file, which saves bandwidth and reduces server load. This streamlined approach also enables faster loading times, as an entire set of frames can be accessed with a single HTTP request, which significantly enhances the speed of hover previews. Additionally, spritesheets provide consistent frame quality across previews, since each frame is predefined and encoded within the same file, maintaining uniform visual quality and creating a seamless user experience.

Spritesheet structure and metadata
Spritesheets used for timeline hovers are typically organized into a grid, with rows and columns representing different frames. FastPix provides additional metadata, such as x-axis and y-axis coordinates for each frame, allowing precise positioning and easy access to individual frames within the spritesheet.
In addition, FastPix offers metadata in both WebVTT (Web Video Text Tracks) and JSON formats, which helps to retrieve and display frames according to hover position along the video timeline.
This metadata includes:
- Timecodes for frames: Each frame is assigned a timecode, so you know exactly which part of the video each frame represents.
- Coordinates for frame positioning: The x and y coordinates of each frame within the spritesheet help position it accurately on the hover interface.
By combining spritesheets with metadata, FastPix enables developers to create smooth, responsive timeline hovers that enhance the user's ability to navigate video content.
Generating spritesheets with FastPix
Upload your video
Start by uploading your video to the FastPix platform to prepare it for on-demand viewing and spritesheet generation. Here’s how:
- Create an on-demand video: Use the FastPix API to upload your video by URL. The API supports uploads from various sources, including direct uploads from client devices or servers.
- Check media status: After the upload is complete, the video gets processed. Wait for the media status to update to "ready" before proceeding. This ensures that the video is fully processed and prepared for playback and other operations.
Documentation references
For quick start, check out FastPix's setup guide here.
For uploading media using URL, refer Upload videos from URL guide.
For uploading media directly from device, refer Upload videos directly guide.
Requesting the spritesheet
To get a spritesheet for your video, send an HTTP request to FastPix using your video's unique playback ID. This request returns a spritesheet image in the specified format, providing visual snapshots of the video at set intervals.
Use the following URL format to request a spritesheet:
https://images.fastpix.io/{PLAYBACK_ID}/spritesheet.{png|jpg|webp}Output Formats:
- PNG: Ideal for high-quality images with transparency.
- JPG: Suitable for images where file size is a concern.
- WEBP: Offers superior compression and quality, ideal for web applications.
NOTE
FastPix automatically adjusts the number of tiles based on video length:
- Video under 15 minutes produce a spritesheet with 50 tiles
- Video over 15 minutes generate a spritesheet with with 100 titles.
Spritesheet metadata and tile structure
Each spritesheet comes with metadata that contains detailed coordinates for each frame, allowing for accurate positioning of images on a timeline. This metadata is essential for creating an interactive hover effect.

A metadata file accompanies each spritesheet and can be used as a text track for video timelines. This file contains each tile’s x and y coordinates and the associated time range within the video. Additionally, the metadata is available in both JSON and WebVTT formats for easy integration.
WebVTT metadata example
| Request type | GET |
|---|---|
| Request URL |
https://images.fastpix.io/{PLAYBACK_ID}/spritesheet.{vtt/json}
|
| Operation | Get spritesheet metadata from a video |
Path parameters
| Parameter name | Mandatory | Data type | Description |
|---|---|---|---|
| PLAYBACK_ID | YES | UUID | Playback_id of the media |
Query parameters
| Parameters | Type | Description |
|---|---|---|
| Format | string | By default the image format in json and vtt request is jpg. You can also change it to png or webp by changing the URL to ?format=png |
Example request:
https://images.fastpix.io/{PLAYBACK_ID}/spritesheet.vtt?format=jpgHere’s the output of the request below:
00:00:00.000 --> 00:00:00.100
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=0,0,256,160
00:00:00.100 --> 00:00:00.200
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=256,0,256,160
00:00:00.200 --> 00:00:00.300
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=512,0,256,160
00:00:00.300 --> 00:00:00.400
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=768,0,256,160
00:00:00.400 --> 00:00:00.500
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=1024,0,256,160
00:00:00.500 --> 00:00:00.600
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=0,160,256,160
00:00:00.600 --> 00:00:00.700
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=256,160,256,160
00:00:00.700 --> 00:00:00.800
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=512,160,256,160
00:00:00.800 --> 00:00:00.900
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=768,160,256,160
00:00:00.900 --> 00:00:01.000
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=1024,160,256,160
00:00:01.000 --> 00:00:01.100
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=0,320,256,160
00:00:01.100 --> 00:00:01.200
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=256,320,256,160
00:00:01.200 --> 00:00:01.300
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=512,320,256,160
00:00:01.300 --> 00:00:01.400
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=768,320,256,160
00:00:01.400 --> 00:00:01.500
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=1024,320,256,160
00:00:01.500 --> 00:00:01.600
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=0,480,256,160
00:00:01.600 --> 00:00:01.700
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=256,480,256,160
00:00:01.700 --> 00:00:01.800
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=512,480,256,160
00:00:01.800 --> 00:00:01.900
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=768,480,256,160
00:00:01.900 --> 00:00:02.000
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=1024,480,256,160
00:00:02.000 --> 00:00:02.100
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=0,640,256,160
00:00:02.100 --> 00:00:02.200
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=256,640,256,160
00:00:02.200 --> 00:00:02.299
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=512,640,256,160
00:00:02.299 --> 00:00:02.399
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=768,640,256,160
00:00:02.399 --> 00:00:02.499
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=1024,640,256,160
00:00:02.499 --> 00:00:02.599
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=0,800,256,160
00:00:02.599 --> 00:00:02.699
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=256,800,256,160
00:00:02.699 --> 00:00:02.799
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=512,800,256,160
00:00:02.799 --> 00:00:02.899
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=768,800,256,160
00:00:02.899 --> 00:00:02.999
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=1024,800,256,160
00:00:02.999 --> 00:00:03.099
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=0,960,256,160
00:00:03.099 --> 00:00:03.199
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=256,960,256,160
00:00:03.199 --> 00:00:03.299
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=512,960,256,160
00:00:03.299 --> 00:00:03.399
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=768,960,256,160
00:00:03.399 --> 00:00:03.499
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=1024,960,256,160
00:00:03.499 --> 00:00:03.599
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=0,1120,256,160
00:00:03.599 --> 00:00:03.699
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=256,1120,256,160
00:00:03.699 --> 00:00:03.799
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=512,1120,256,160
00:00:03.799 --> 00:00:03.899
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=768,1120,256,160
00:00:03.899 --> 00:00:03.999
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=1024,1120,256,160
00:00:03.999 --> 00:00:04.099
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=0,1280,256,160
00:00:04.099 --> 00:00:04.199
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=256,1280,256,160
00:00:04.199 --> 00:00:04.299
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=512,1280,256,160
00:00:04.299 --> 00:00:04.399
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=768,1280,256,160
00:00:04.399 --> 00:00:04.499
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=1024,1280,256,160
00:00:04.499 --> 00:00:04.599
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=0,1440,256,160
00:00:04.599 --> 00:00:04.699
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=256,1440,256,160
00:00:04.699 --> 00:00:04.799
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=512,1440,256,160
00:00:04.799 --> 00:00:04.899
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=768,1440,256,160
00:00:04.899 --> 00:00:04.999
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=1024,1440,256,160
00:00:04.999 --> 00:00:05.099
https://images.fastpix.io/ffc0e878-8fde-49f2-9f63-d1844249a840/spritesheet.jpg#xywh=0,1600,256,160……. JSON metadata example
| Request type | GET |
|---|---|
| Request URL |
https://image.fastpix.io/{PLAYBACK_ID}/spritesheet.{json}
|
| Operation | Get spritesheet metadata from a video |
Path parameters
| Parameter name | Mandatory | Data Type | Description |
|---|---|---|---|
| PLAYBACK_ID | YES | UUID | Playback_id of the media |
Query parameters
| Parameters | Type | Description |
|---|---|---|
| format | string | By default the image format in json and vtt request will be jpg. You can also change it to png or webp by changing the URL to ?format=png |
Example request:
https://images.fastpix.io/{PLAYBACK_ID}/spritesheet.json?format=pngHere’s the output of the request below:
{
"url": "https://images.fastpix.io/c2d30996-8de6-441a-b6d9-5ad1761ac1f4/spritesheet.png",
"tile_width": 256,
"tile_height": 160,
"duration": 10,
"tiles": [
{
"start": 0,
"x": 0,
"y": 0
},
{
"start": 0.200000002980232,
"x": 256,
"y": 0
},
{
"start": 0.400000005960465,
"x": 512,
"y": 0
},
{
"start": 0.600000023841858,
"x": 768,
"y": 0
},
{
"start": 0.800000011920929,
"x": 1024,
"y": 0
},
{
"start": 1,
"x": 0,
"y": 160
},
{
"start": 1.20000004768372,
"x": 256,
"y": 160
},
{
"start": 1.40000009536743,
"x": 512,
"y": 160
},
{
"start": 1.60000014305115,
"x": 768,
"y": 160
},
{
"start": 1.80000019073486,
"x": 1024,
"y": 160
},
{
"start": 2.00000023841858,
"x": 0,
"y": 320
},
{
"start": 2.2000002861023,
"x": 256,
"y": 320
},
{
"start": 2.40000033378601,
"x": 512,
"y": 320
},
{
"start": 2.60000038146973,
"x": 768,
"y": 320
},
{
"start": 2.80000042915344,
"x": 1024,
"y": 320
},
{
"start": 3.00000047683716,
"x": 0,
"y": 480
},
{
"start": 3.20000052452087,
"x": 256,
"y": 480
},
{
"start": 3.40000057220459,
"x": 512,
"y": 480
},
{
"start": 3.60000061988831,
"x": 768,
"y": 480
},
{
"start": 3.80000066757202,
"x": 1024,
"y": 480
},
{
"start": 4.00000047683716,
"x": 0,
"y": 640
},
{
"start": 4.2000002861023,
"x": 256,
"y": 640
},
{
"start": 4.40000009536743,
"x": 512,
"y": 640
},
{
"start": 4.59999990463257,
"x": 768,
"y": 640
},
{
"start": 4.79999971389771,
"x": 1024,
"y": 640
},
{
"start": 4.99999952316284,
"x": 0,
"y": 800
},
{
"start": 5.19999933242798,
"x": 256,
"y": 800
},
{
"start": 5.39999914169312,
"x": 512,
"y": 800
},
{
"start": 5.59999895095825,
"x": 768,
"y": 800
},
{
"start": 5.79999876022339,
"x": 1024,
"y": 800
},
{
"start": 5.99999856948853,
"x": 0,
"y": 960
},
{
"start": 6.19999837875366,
"x": 256,
"y": 960
},
{
"start": 6.3999981880188,
"x": 512,
"y": 960
},
{
"start": 6.59999799728394,
"x": 768,
"y": 960
},
{
"start": 6.79999780654907,
"x": 1024,
"y": 960
},
{
"start": 6.99999761581421,
"x": 0,
"y": 1120
},
{
"start": 7.19999742507935,
"x": 256,
"y": 1120
},
{
"start": 7.39999723434448,
"x": 512,
"y": 1120
},
{
"start": 7.59999704360962,
"x": 768,
"y": 1120
},
{
"start": 7.79999685287476,
"x": 1024,
"y": 1120
},
{
"start": 7.99999666213989,
"x": 0,
"y": 1280
},
{
"start": 8.19999694824219,
"x": 256,
"y": 1280
},
{
"start": 8.39999675750732,
"x": 512,
"y": 1280
},
{
"start": 8.59999656677246,
"x": 768,
"y": 1280
},
{
"start": 8.7999963760376,
"x": 1024,
"y": 1280
},
{
"start": 8.99999618530273,
"x": 0,
"y": 1440
},
{
"start": 9.19999599456787,
"x": 256,
"y": 1440
},
{
"start": 9.39999580383301,
"x": 512,
"y": 1440
},
{
"start": 9.59999561309815,
"x": 768,
"y": 1440
},
{
"start": 9.79999542236328,
"x": 1024,
"y": 1440
},
{
"start": 9.99999523162842,
"x": 0,
"y": 1600
}
]
}Each tile object specifies the frame’s start time in the video and its x/y coordinates within the spritesheet. This format makes it easy to retrieve frames for timeline hovers by referencing the time intervals and coordinates.
Updated 25 days ago