Upload videos from URL
Learn how to use FastPix to upload, manage, and stream videos with analytics, playback control, and seamless performance.
You can use the pull-based upload feature to retrieve and use public URLs from popular cloud file hosting services for uploading media. This method is especially useful for large files that may have been edited or processed by external teams outside of your organization. Instead of downloading large files to your local system, you can provide a direct URL. FastPix pulls the file from its location and starts processing it. After successful processing, the media becomes available for streaming and other operations within the FastPix platform.
NOTE
Ensure that in all cases, the URL to the file must be publicly accessible, else the upload fails. Unsupported formats, restricted URLs, or non-public links prevent the successful creation of media on the FastPix platform.
While this approach can be the simplest to implement when you have the required information, it depends on the media being readily accessible. If this works for your application’s workflow, it’s a practical option. However, for many applications, using methods like direct uploads might be more suitable.
Public URL requirements
Key points for consideration:
-
Public accessibility: The URL you provide must be publicly accessible without any form of authentication or permission barriers (For example, no login, no private links). This is crucial as FastPix fetches the media directly from the URL. If the video is stored on a content delivery network (CDN), make sure that the URL is unsigned and public, or possibly pre-signed if security is a concern for you.
-
Supported formats: Ensure that the media file is in a supported format. FastPix supports a wide range of video formats, which includes the following:
.m4v, .ogv, .mpeg, .mov, .3gp, .f4v, .rm, .ts, .wtv, .avi, .mp4, .wmv, .swf, .webm, .mts, .vob, .mxIf the media format is not supported, FastPix returns an error response through the API or webhooks, and the processing fails.
Example:
Let’s assume you have a video hosted in an Amazon S3 bucket with a public access URL. You can provide this URL to FastPix, and the system pulls the video, processes it, and stores it for playback on your platform.
Supported storage types
FastPix allows you to pull media files from several cloud storage solutions or Content Delivery Networks (CDNs). These can include URLs originating from the following:
- Amazon S3: Direct URLs from an S3 bucket. Ensure the object permissions are set to public for FastPix to access the file.
- Google Cloud Storage: Links from Google Cloud Storage are supported as long as the files are made publicly accessible.
- Azure Blob Storage: Media files hosted on Microsoft Azure Blob Storage can be retrieved if the correct public access permissions are enabled.
- Public CDNs: Any media file hosted on a public CDN (such as Akamai, Cloudflare, or Fastly) can be fetched by FastPix.
Using Google Drive link to upload
To upload a video from Google Drive to FastPix, follow these steps to get the correct URL:
- Login to your Google Drive account.
- Find the video file you want to upload and right-click on it.
- Select Get Shareable Link from the menu.
- Click Copy Link, but note that this link is not a direct link to the video file. To generate a usable direct link, proceed to the next step.
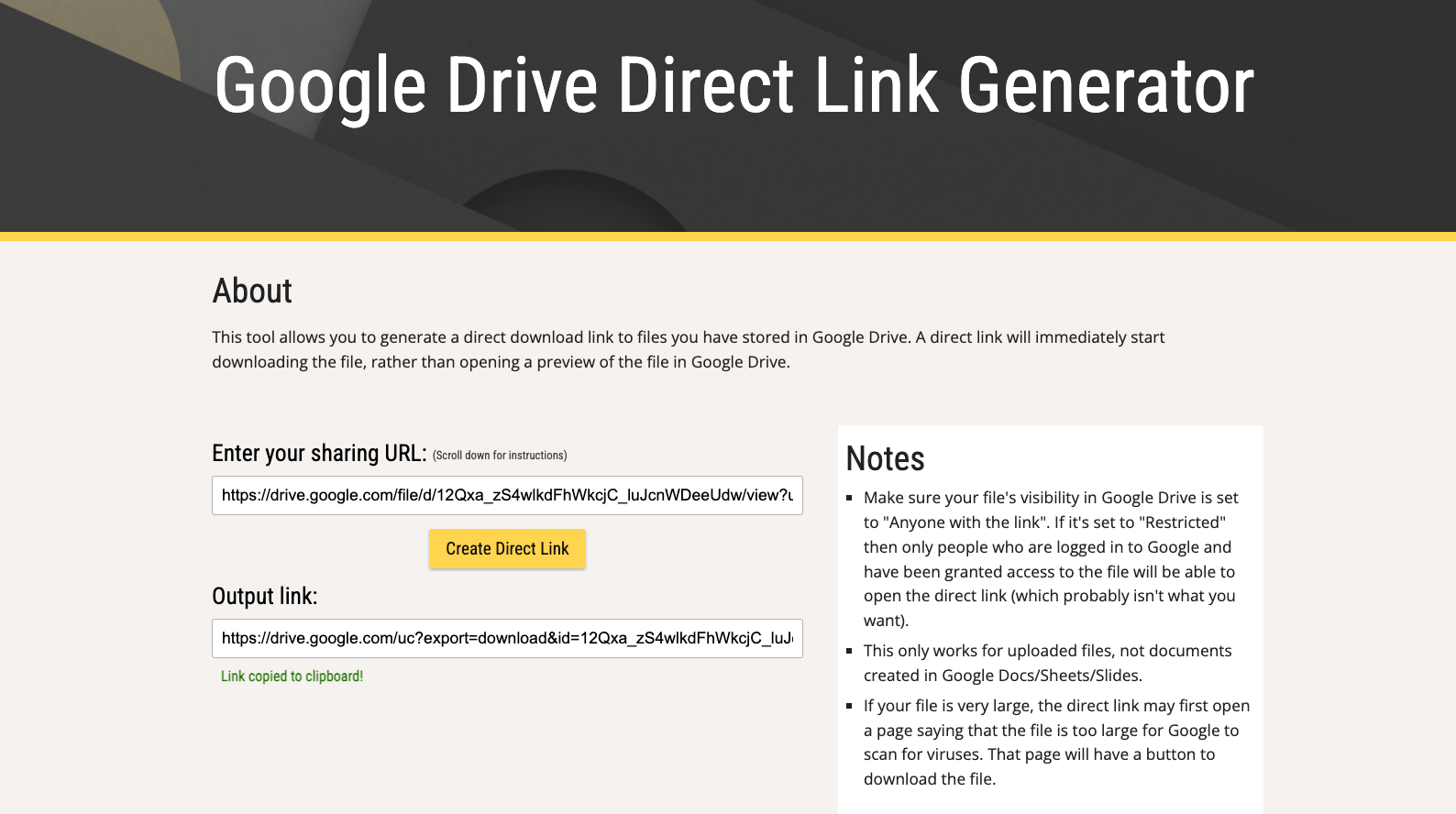
- Visit a site like Google Drive Direct Link Generator, which can convert Google Drive sharing links into direct download links. Other similar tools are also available.
- Enter your shareable link into the provided field on the tool's page and click Create Direct Link to generate the correct URL for FastPix

The generated link in the Output Link field is the one you must use in the FastPix Upload module to upload the video.
NOTE
You cannot use YouTube URLs to upload the video, because YouTube does not provide direct video file links.
Using Dropbox link to upload
To upload a video from Dropbox to FastPix, follow these steps to generate the correct URL:
- Log in to your Dropbox account.
- Locate the video file you wish to upload and right-click on it.
- Select Share from the options.
- In the sharing settings, click Create Link if a shareable link hasn’t already been created.
- After you generate the link, click Copy Link. However, the default Dropbox link does not work directly with FastPix, because it links to a preview page and not the actual file.
- Modify the Dropbox link: To convert the link into a direct download link, change the end of the URL from dl=0 to dl=1. This ensures FastPix can directly access the file for processing.
For example, if your link looks like this
https://www.dropbox.com/s/abc1234/yourfile.mp4?dl=0change it to:
https://www.dropbox.com/s/abc1234/yourfile.mp4?dl=1- Use the modified URL in the FastPix Upload module to upload your video from Dropbox.
NOTE
Ensure the file permissions are set to public or shared appropriately. If the file is restricted or private, the upload may fail, as FastPix needs public access to retrieve the file.
How upload from URL works
To understand the process of uploading a video through a URL to FastPix follows these steps:
- Send a POST request to the create media from URL endpoint with the media URL, optional metadata, and additional settings.
In the following curl command, replace ACCESS_TOKEN_ID and SECRET_KEY with the Access Token ID and Secret Key values from the .env file you downloaded.
curl -X POST 'https://api.fastpix.io/v1/on-demand' \
--user *ACCESS_TOKEN_ID*:*SECRET_KEY* \
-H 'Content-Type: application/json' \
-d '{
"inputs": [
{
"type": "video",
"url": "https://static.fastpix.io/fp-sample-video.mp4"
}
],
"accessPolicy": "public",
"maxResolution": "1080p",
"mediaQuality": "standard"
}'
- FastPix retrieves the media file from the provided URL and begins processing it. This involves transcoding, optimizing, and preparing the media for playback.
- After the media is successfully uploaded, FastPix returns a response containing a unique media ID. This ID is essential for tracking the media, checking its status, and initiating playback. Here is a sample response:
{
"success": true,
"data": {
"id": "22ab3a33-bf96-4070-ae1f-60b3d0900fa5",
"trial": false,
"status": "Created",
"createdAt": "2025-11-03T10:03:48.595604Z",
"updatedAt": "2025-11-03T10:03:48.595624Z",
"playbackIds": [
{
"id": "5c9de6f2-3e90-40a5-b529-35ada8f7914f",
"accessPolicy": "public",
"accessRestrictions": {
"domains": {
"defaultPolicy": "allow",
"allow": [],
"deny": []
},
"userAgents": {
"defaultPolicy": "allow",
"allow": [],
"deny": []
}
}
}
],
"metadata": {
"key1": "value1"
},
"mediaQuality": "standard",
"sourceAccess": false,
"maxResolution": "1080p",
"inputs": [
{
"type": "video",
"url": "https://static.fastpix.io/fp-sample-video.mp4"
}
],
"optimizeAudio": false
}
}{
"success": false,
"error": {
"code": 401,
"message": "unauthorized",
"description": "This happens because of 1)Miss match between access token and secret key 2)Miss match between access token and workspace 3)No valid Access token provided"
}
}{
"success": false,
"error": {
"code": 403,
"message": "forbidden",
"description": "The Access token does not have permissions to perform the request. Check access token's permissions. Read more https://docs.fastpix.io/docs/user-roles"
}
}{
"success": false,
"error": {
"code": 422,
"message": "payload validation failed",
"fields": [
{
"field": "fieldName",
"message": "must not be null"
}
]
}
}- FastPix sends webhook events to your application during the upload and processing lifecycle (for example, video.media.created, video.media.ready). These events provide real-time updates on the media’s processing status.
Example workflow:
Suppose you submit a URL that points to a video hosted on Google Cloud Storage. After sending the POST request, FastPix downloads the video, processes it, and stores it in its own infrastructure. You receive a media ID that you can use to check the processing status and playback availability.
Upload a video from a URL
You can import a video into FastPix by providing a public URL using the Pull Video option. This method lets FastPix fetch the video directly from the source without requiring a local upload.
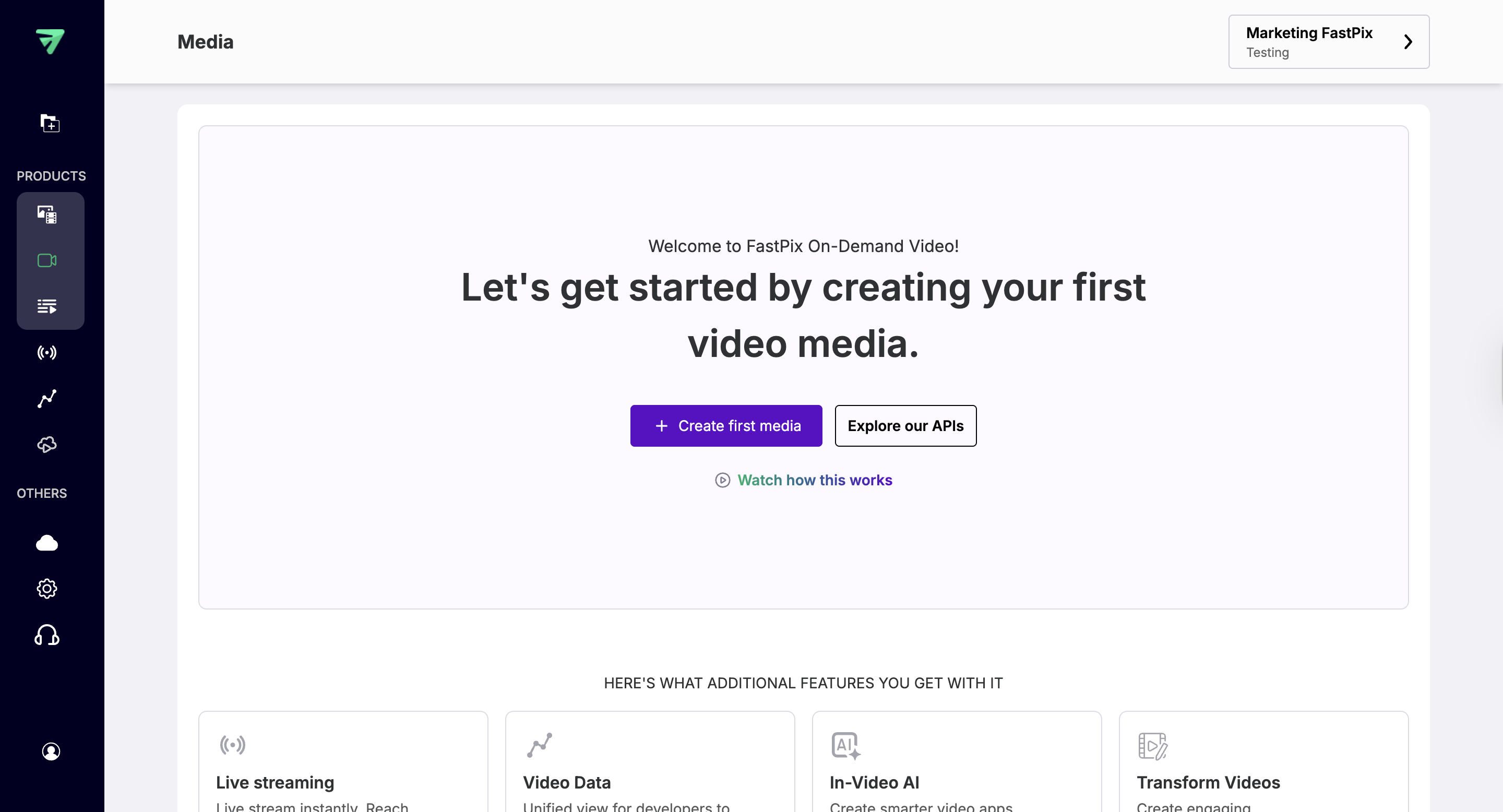
Open the Add Media Dialog from the Dashboard
From the FastPix dashboard, go to Media > Create first media (or Add new media).

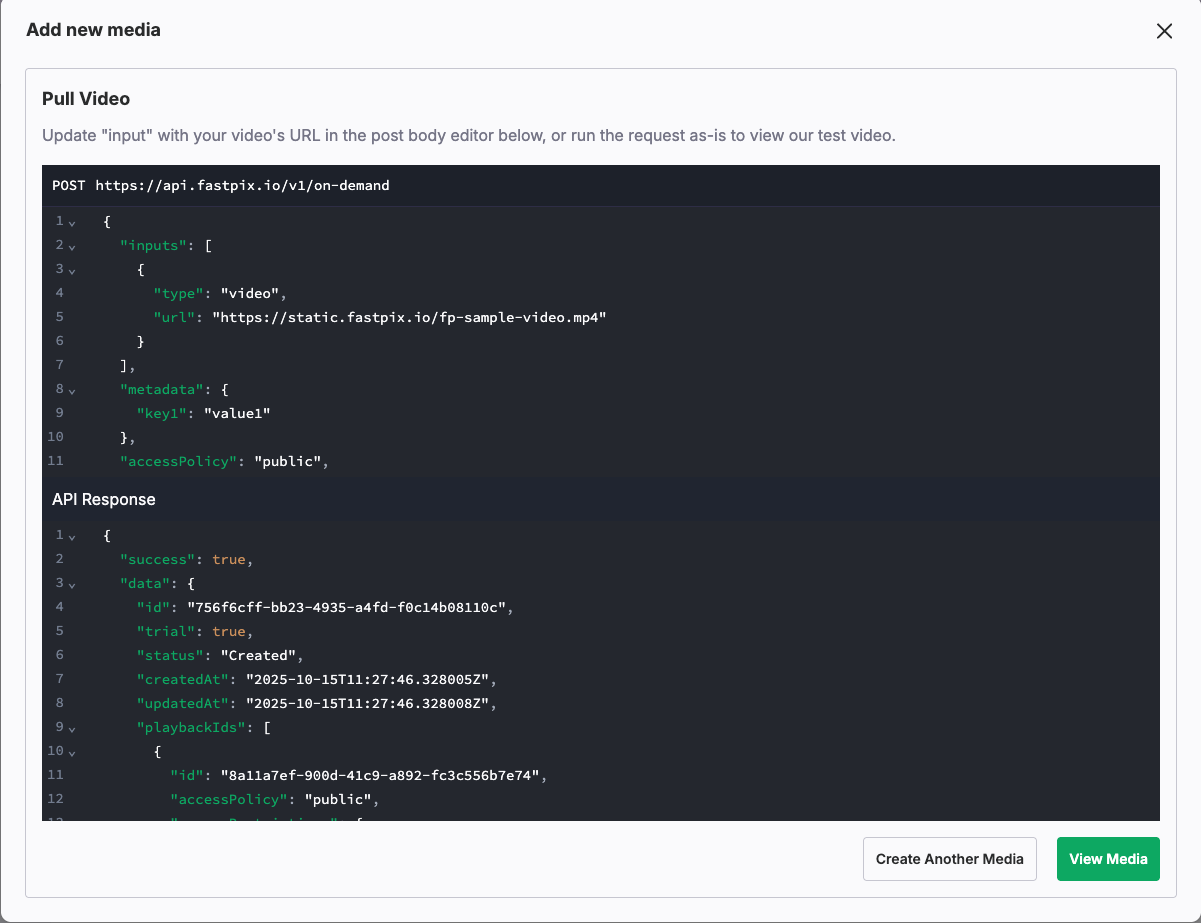
Start a URL-based Upload
Choose Pull Video to open the URL upload form. This option allows FastPix to fetch the video from a public link instead of uploading a file from your device.

Enter the Video URL
Paste the public video URL into the field provided and click Pull Video. FastPix begins fetching the file immediately from the source.
Start the upload
Click View Media to begin ingest. FastPix begins fetching the video and preparing it for processing.

Track ingestion and processing
After submission, the dashboard displays progress indicators showing ingestion and processing. Wait until the status changes from Processing to Ready.
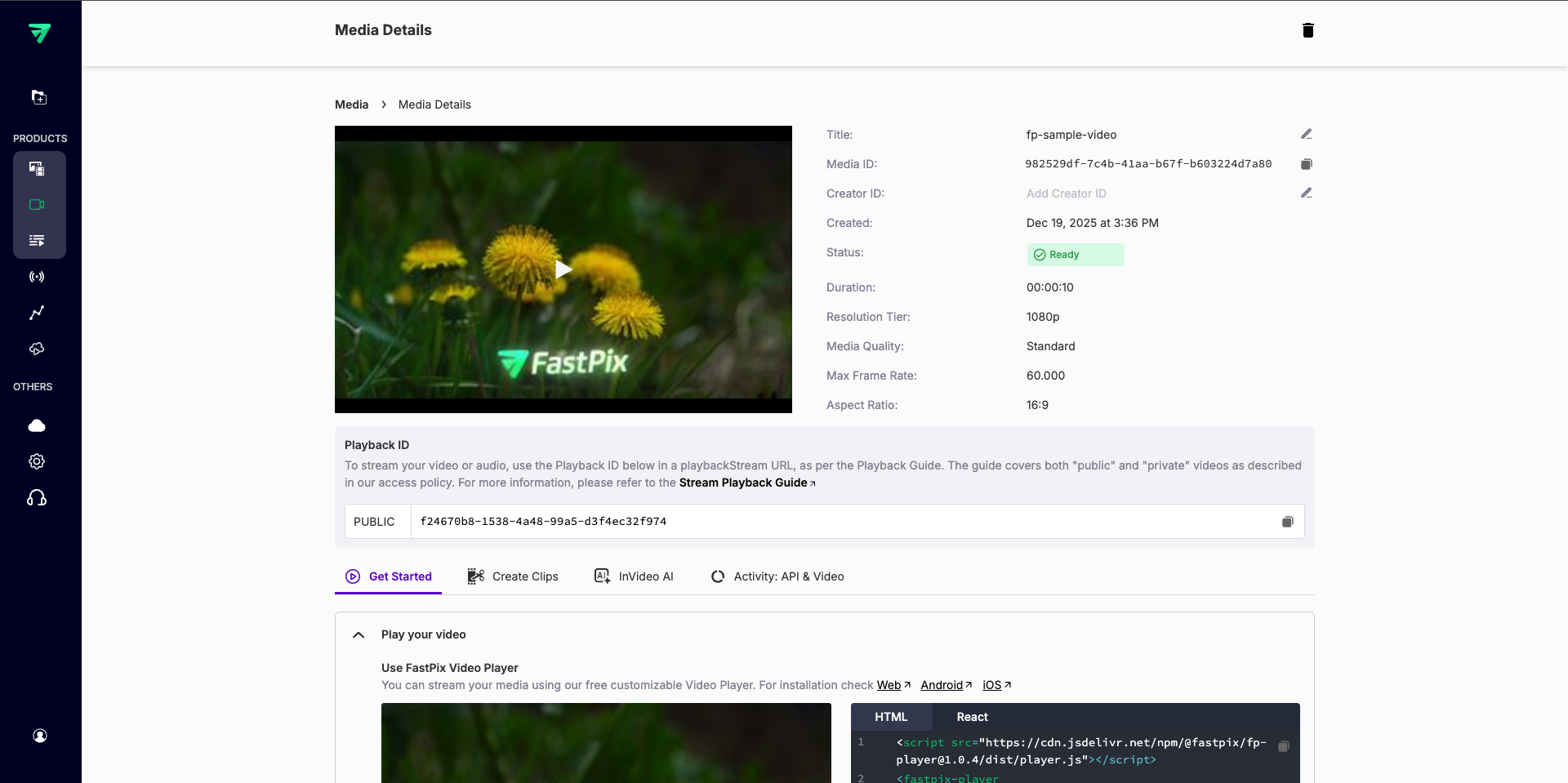
Verify playback and media details
In the Media Details page, verify the video thumbnail, status (must be Ready), duration, and playback ID.

Webhook notifications
FastPix provides real-time feedback on the media's upload and processing lifecycle through webhook events. These events allow your application to respond asynchronously, triggering actions when media status changes occur.
Key webhook events:
- video.media.created: This event is triggered when the media file is successfully created on FastPix. Your application can use this to confirm that the initial upload was successful.
- video.media.ready: After FastPix completes processing the media, this event notifies your application that the media is ready for playback.
- video.media.failed: If there is an issue with the media processing (for example, unsupported file format, inaccessible URL), this event notifies your system of the failure, allowing for troubleshooting.
By leveraging these webhooks, you can build robust systems that monitor the media’s progress and provides updates accordingly. For example, you can send a notification when the media is ready for viewing or send an alert if something goes wrong.
Related guides: How to setup webhooks? , Webhooks collection
Best practices and recommendations
- Error handling: Always have error-handling mechanisms in place for cases when FastPix is unable to process the media. Use the
video.media.failedwebhook event to trigger notifications or retry logic. - URL accessibility: Ensure the media URL is fully accessible to FastPix. If a file is behind a firewall or requires special authentication, the upload process fails.
- Metadata use: Leverage metadata to track and manage media more efficiently. Metadata allows you to attach key-value pairs that can be referenced in future API calls.
- Webhook integration: Set up webhook listeners to efficiently manage the media lifecycle. This helps you provide real-time feedback to your users about their media’s status.
- Supported formats: Before uploading, verify that the media file format is supported by FastPix. Unsupported formats leads to failures during the processing stage.
Updated 12 days ago