Use MP4 support for offline viewing
Enable MP4 support for offline viewing, legacy device compatibility, and social sharing.
MP4 support with static renditions makes your video content widely accessible, easy to distribute, and compatible with diverse platforms and devices. Unlike adaptive streaming formats that adjust quality based on a viewer's connection, static MP4 files keep a consistent resolution and bitrate. This guide outlines the benefits of enabling MP4 renditions and provides a step-by-step approach to configuring MP4 support for your video assets.
Benefits of enabling MP4 support
-
Offline viewing
Allow users to download MP4 files and watch them without an internet connection. This is particularly valuable in areas with limited or no connectivity, ensuring seamless access to video content anytime, anywhere.
-
Legacy device compatibility
MP4 files support playback on older devices, including Android versions below 4.0. , preventing the exclusion of users who rely on outdated hardware.
-
Efficient for short videos
MP4 is an efficient format, particularly for clips under 10 seconds where quick and reliable playback is essential. By reducing buffering time and improving accessibility, MP4 enhances the user experience, making it ideal for platforms that prioritize fast video consumption.
-
Social media embedding
MP4 files embed easily in Open Graph cards for sharing on social platforms like Facebook and Twitter. This simplifies your content distribution activities.
-
Audio-only use cases
MP4 support can generate M4A audio files, supporting applications such as podcasts, transcription services, and audio streaming. This versatility extends it's functionality beyond video, making it a flexible format for multiple media types.
Getting started with MP4 renditions
Choose the right MP4 option
Select the MP4 support option that best suits your content needs:
-
capped_4k: Generates single MP4 file up to a maximum resolution of 1080p .
-
audioOnly: Creates an M4A audio file.
-
audioOnly,capped_4k: Creates both M4A and MP4 files for media assets that include both video and audio.
NOTE
Selecting the correct MP4 option ensures your content is optimized for both video and audio needs across platforms.
Create media file with MP4 support
To enable MP4 support when creating a new media file, follow these API request examples below.
-
Create media from URL allows you to add media using URL.
-
Upload media from device helps you upload media from your device.
You can use the video.media.mp4Support.ready webhook event to notify you that the requested format is ready.
Pull Video (URL Upload)
{
"inputs": [
{
"type": "video",
"url": "https://static.fastpix.io/fp-sample-video.mp4"
}
],
"accessPolicy": "public",
"mp4Support":"capped_4k"
} NOTE
Replace
urlwith the source URL of your video. This request will generate an MP4 rendition capped at a resolution of 1080p.
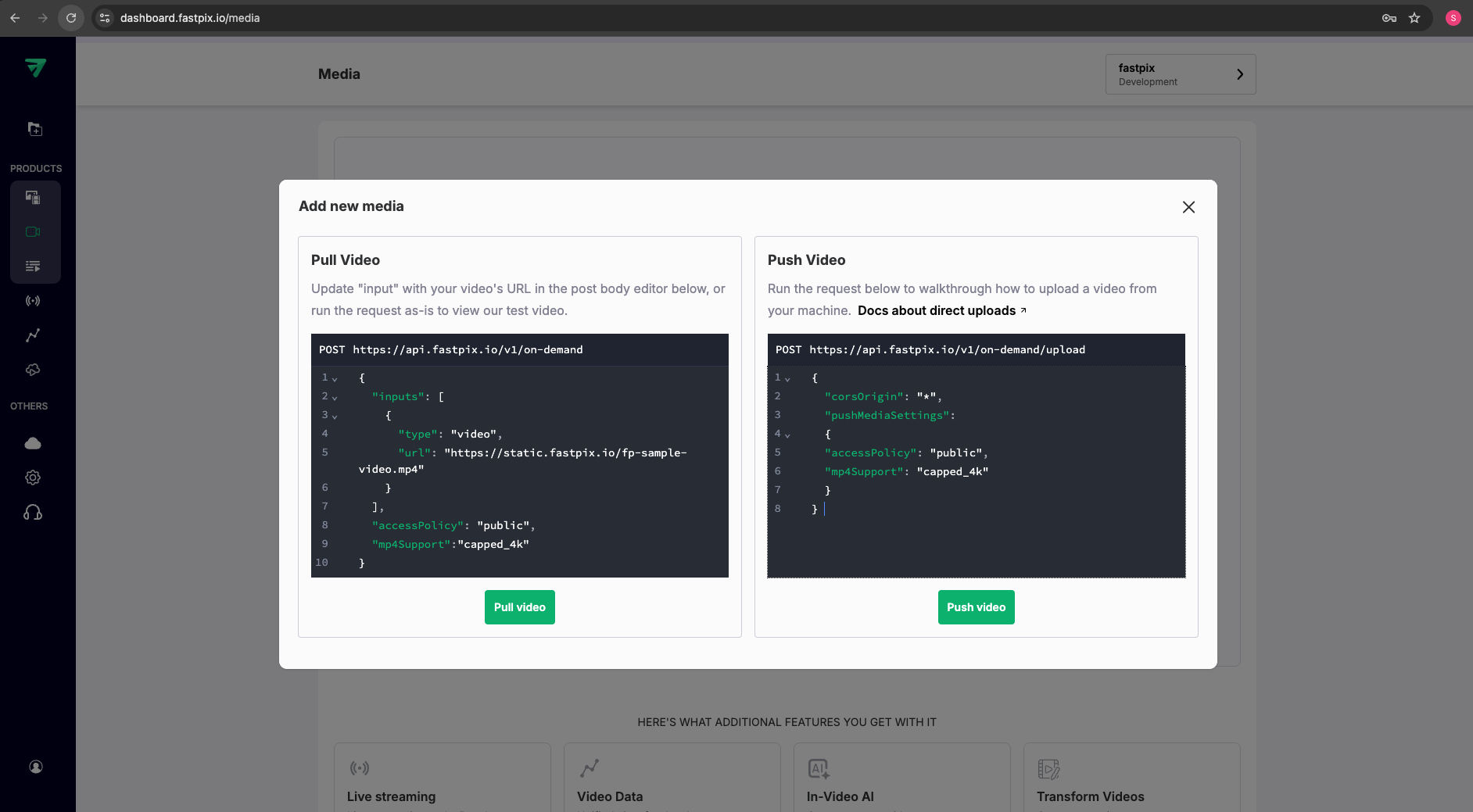
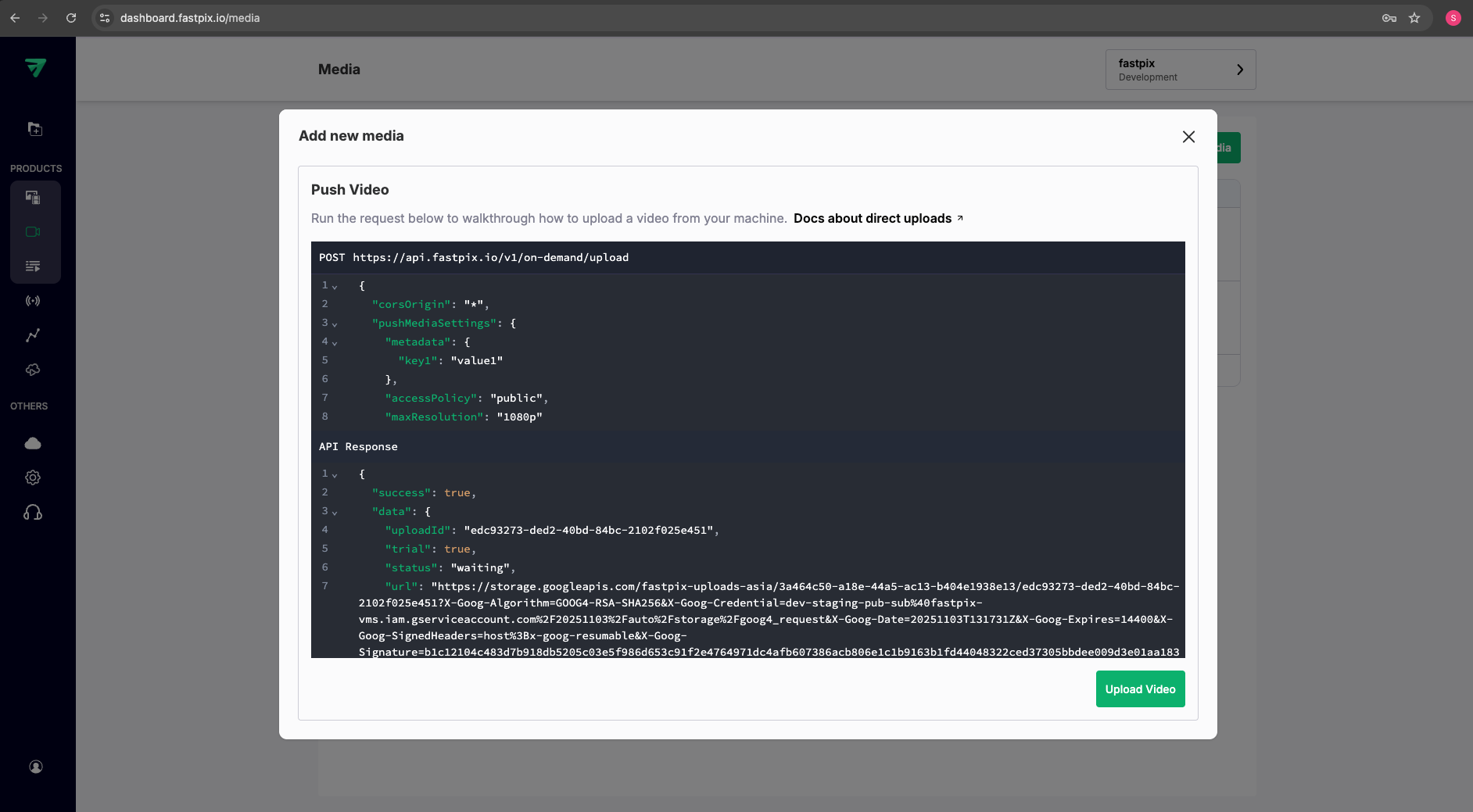
Push Video (Direct Upload)
For a direct upload from your local storage, you can use this configuration:
{
"corsOrigin": "*",
"pushMediaSettings":
{
"accessPolicy": "public",
"mp4Support": "capped_4k"
}
} NOTE
The mp4Support field should be set according to your desired configuration (e.g.,
capped_4koraudioOnlyoraudioOnly,capped_4k).
Create media file with MP4 support - using Dashboard
You can also create a new media file (with MP4 support) directly from the dashboard by following the steps below.
Pull video (URL Upload)
- Login to your FastPix dashboard > select Media under Products section.
- Click Add New Media > Add Payload > Add your media URL > Pull Video.


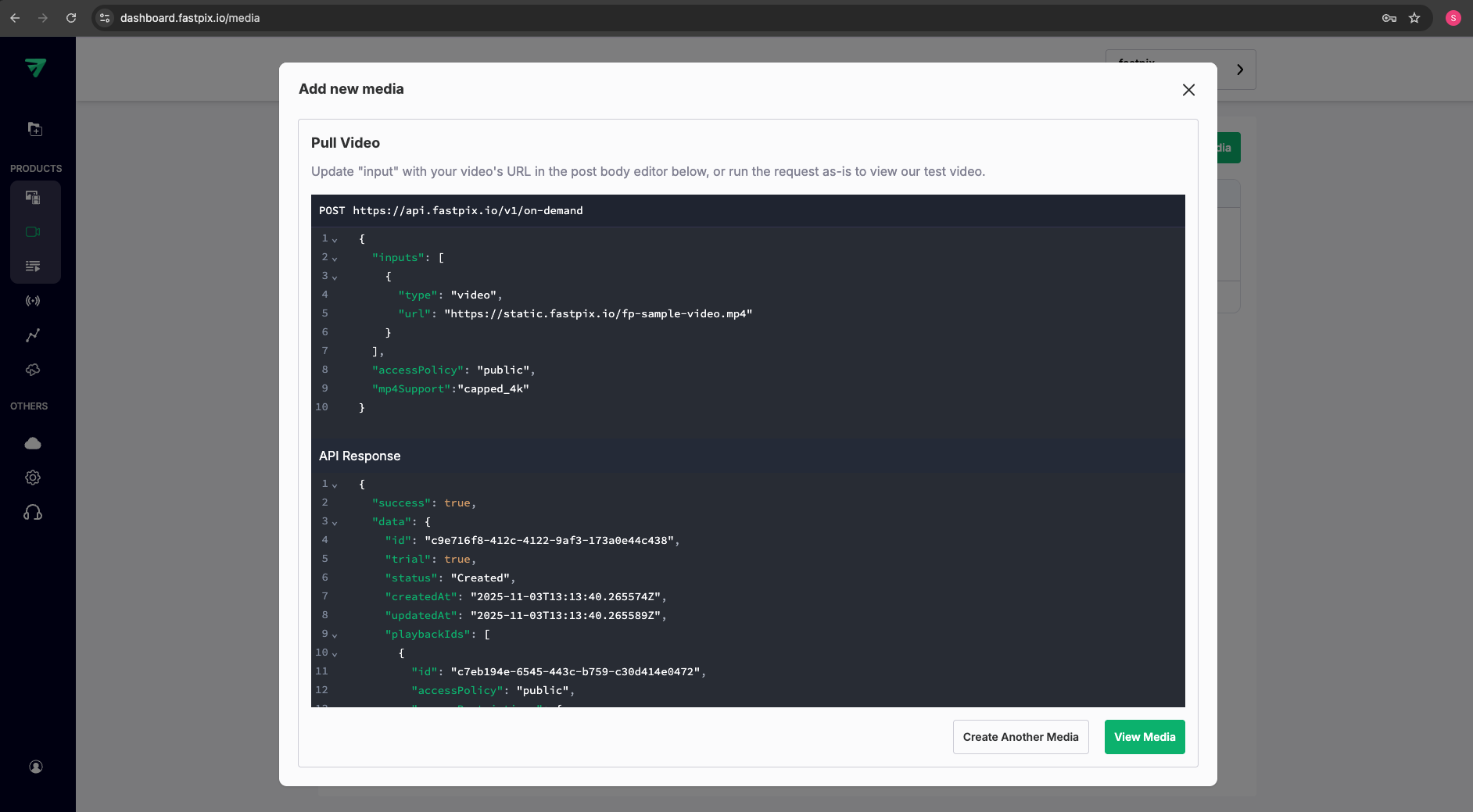
After the successful implementation of pull request, you must see this response that confirms the successful upload of your media file.
{
"success": true,
"data": {
"id": "14920219-0096-48e3-926b-e5ef42b6c9ac",
"trial": false,
"status": "Created",
"createdAt": "2025-12-23T10:42:57.047499Z",
"updatedAt": "2025-12-23T10:42:57.047508Z",
"playbackIds": [
{
"id": "710c1e09-d66f-4045-bbfe-c7db5a6591a9",
"accessPolicy": "public",
"accessRestrictions": {
"domains": {
"defaultPolicy": "allow",
"allow": [],
"deny": []
},
"userAgents": {
"defaultPolicy": "allow",
"allow": [],
"deny": []
}
}
}
],
"mediaQuality": "standard",
"title": "fp-sample-video",
"mp4Support": "capped_4k",
"sourceAccess": false,
"maxResolution": "1080p",
"inputs": [
{
"type": "video",
"url": "https://static.fastpix.io/fp-sample-video.mp4"
}
],
"optimizeAudio": false
}
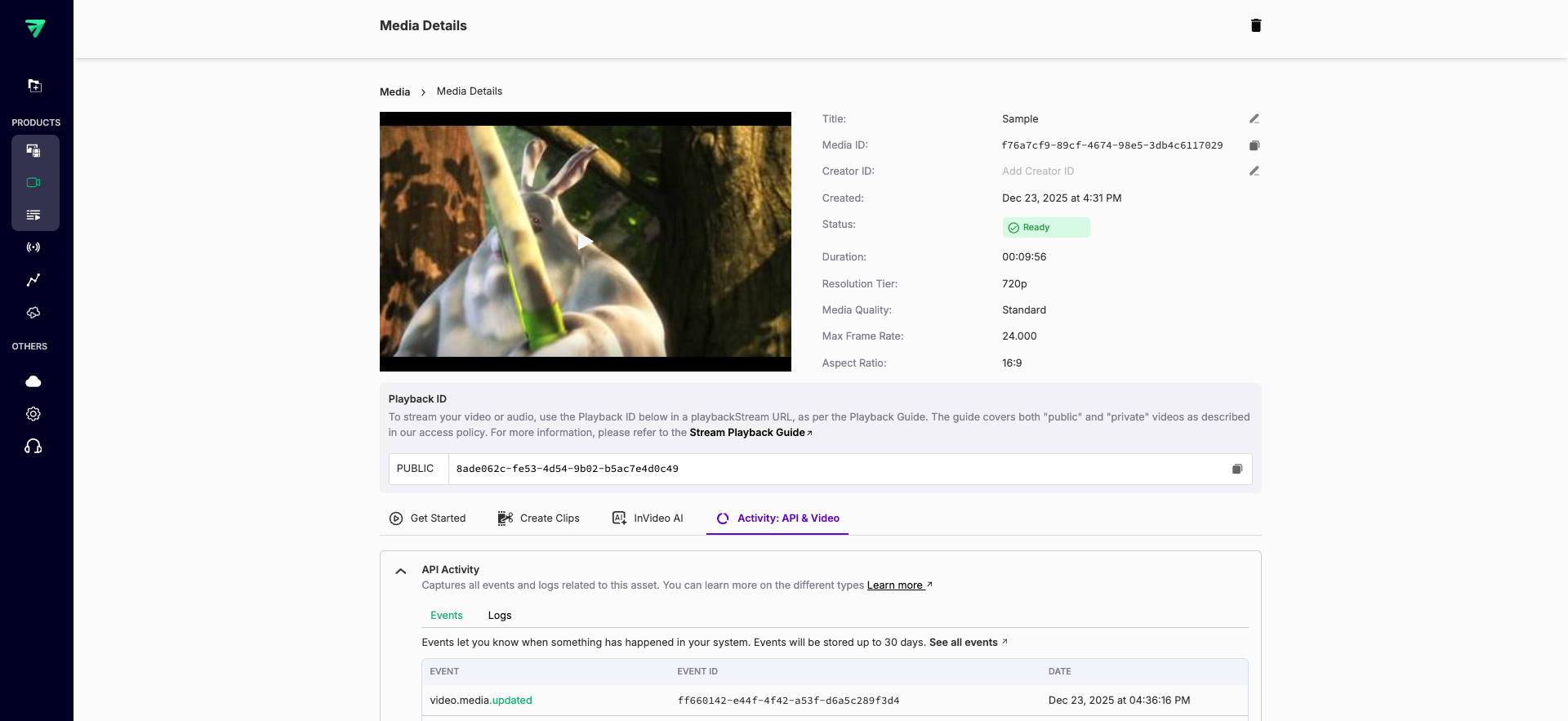
}You can select View Media > Media Details to view more information about the media you uploaded.


Push Video (Direct Upload)
The instructions are similar to the Pull Video. However, instead of providing a URL, upload the video file directly from your device.
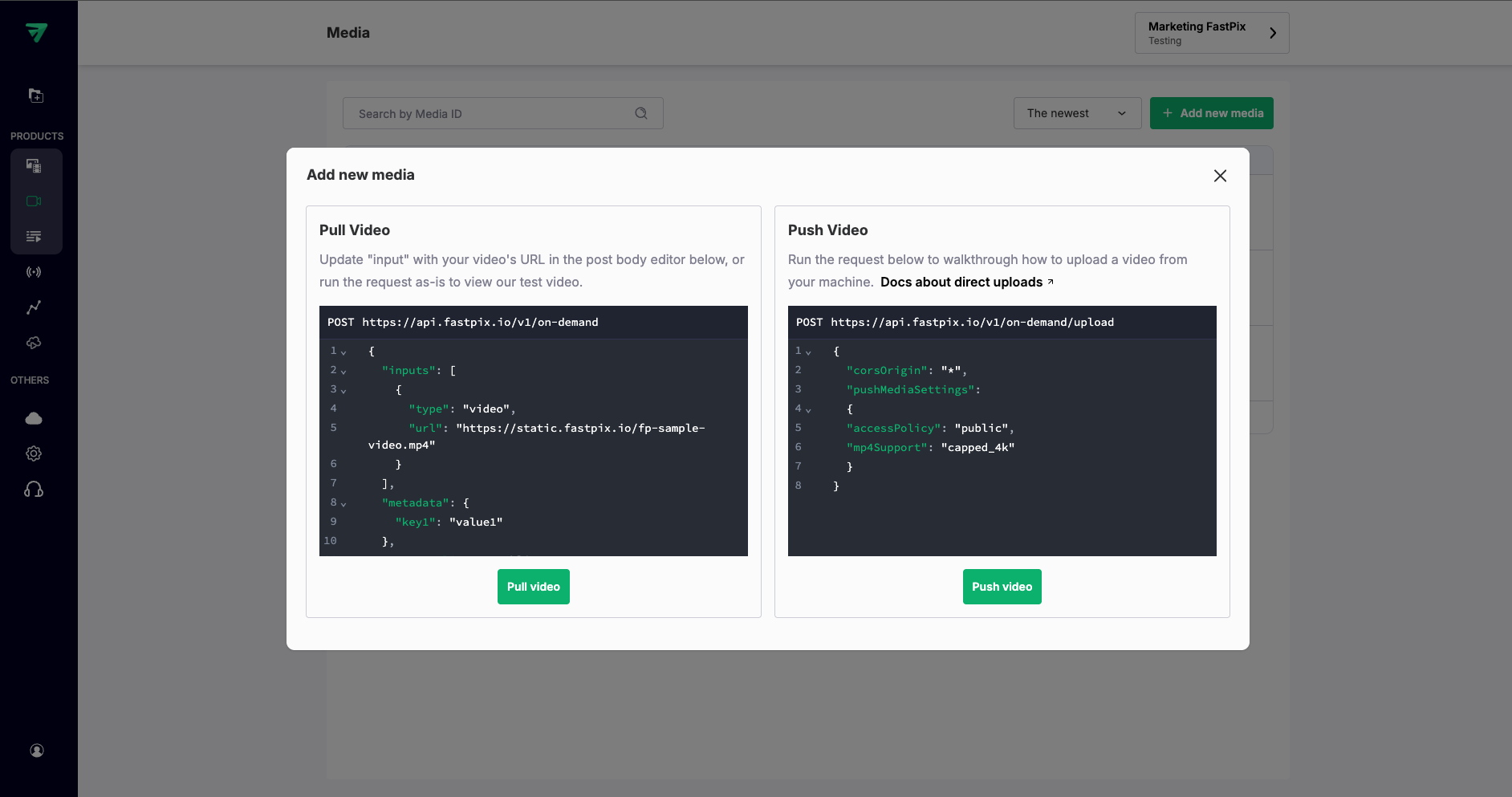
- Add Payload > Click Push video

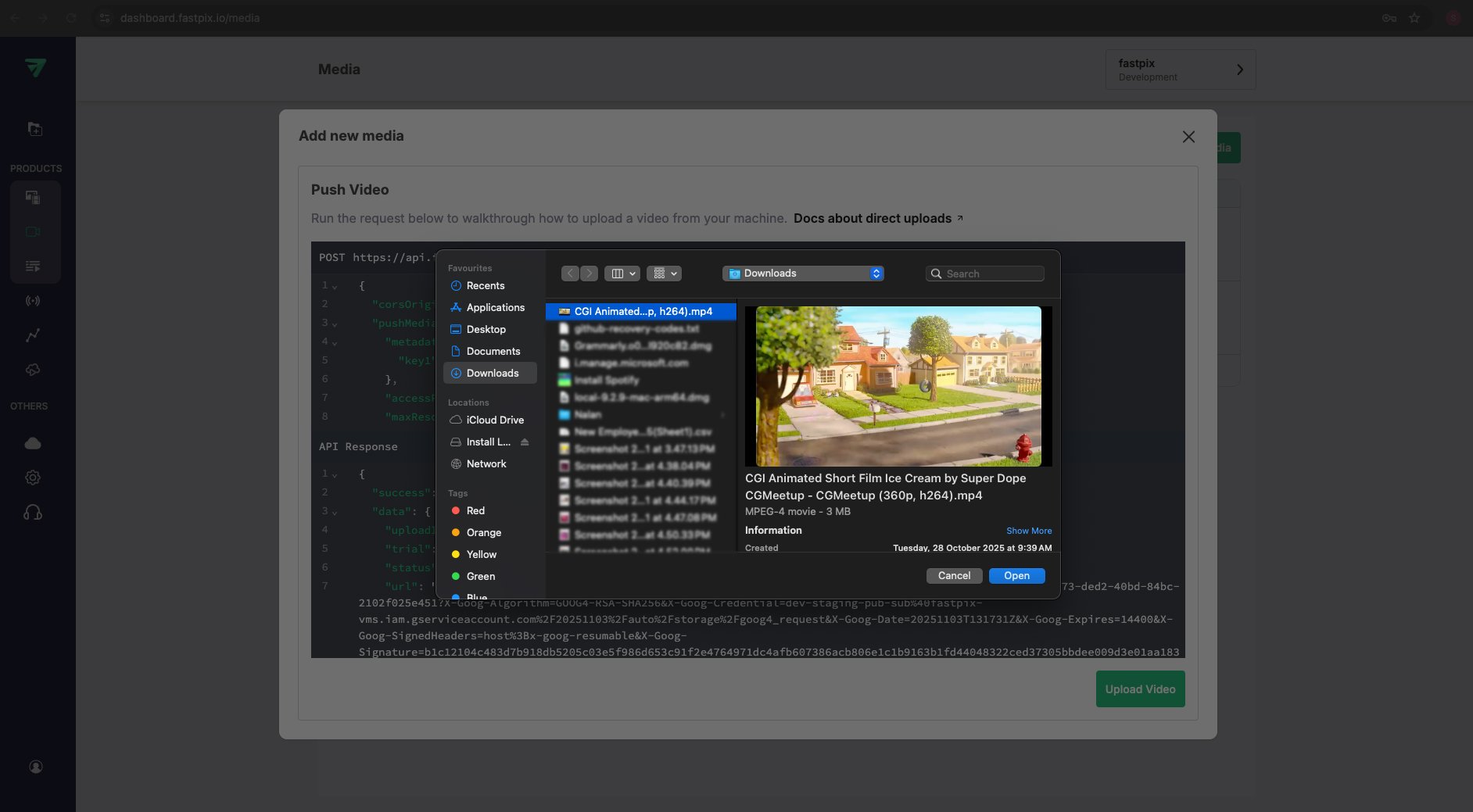
- Now in Add new media page, click Upload Video and select the video that you want to upload directly from your device.


After the media is successful uploaded, you see this response.
{
"success": true,
"data": {
"uploadId": "f76a7cf9-89cf-4674-98e5-3db4c6117029",
"trial": false,
"status": "waiting",
"url": "https://storage.googleapis.com/fastpix-uploads-asia/b7bea348-c6b0-4c7b-b25f-1cf3ee65e5c3/f76a7cf9-89cf-4674-98e5-3db4c6117029?X-Goog-Algorithm=GOOG4-RSA-SHA256&X-Goog-Credential=dev-staging-pub-sub%40fastpix-vms.iam.gserviceaccount.com%2F20251223%2Fauto%2Fstorage%2Fgoog4_request&X-Goog-Date=20251223T105616Z&X-Goog-Expires=14400&X-Goog-SignedHeaders=host%3Bx-goog-resumable&X-Goog-Signature=93ae85a73986c0482ce1e6249123a162f55718c5186e157f4356d19d251da6abb8723486b790124776e51aef60e50c23404b2f2ff2622e5a04fa0d008d07b7e0fb6bed7e4683c4310c2d740426d2eadd017b43f27bd7d357b11afaf315b7c034b7532d3c1fa206e50b6b7e83a44c1825ba30c300a1f28bbddfa6026431b8d4ff36a0ec369a822eded134037a459c9b4c0f9fcc6c0b9039d1bed376284168124325accc1c94810158ca723bf3d67b54bb989ae79113d7e53a3d18fd05771ab9d5cd9505407f348701aff4fda2ac4e70070b7209edd2db9f0931b8c8aeac4802db137ce3d5783fa23de394a97c066ec72b1e497f3779354f52ae2f57ad0e292d33",
"timeout": 14400,
"corsOrigin": "*",
"pushMediaSettings": {
"playbackIds": [
{
"accessPolicy": "public",
"accessRestrictions": {
"domains": {
"defaultPolicy": "allow",
"allow": [],
"deny": []
},
"userAgents": {
"defaultPolicy": "allow",
"allow": [],
"deny": []
}
}
}
],
"mediaQuality": "standard",
"mp4Support": "capped_4k",
"sourceAccess": false,
"optimizeAudio": false
}
}
}
After the Media status is ready, you can view the media information in the Media details.
Update MP4 support for existing media
FastPix also provides an option to enable MP4 support after the media is created using the update mp4 support API endpoint.
Method: PATCHURL: https://api.fastpix.io/v1/on-demand/{mediaId}/update-mp4Support
{
"mp4Support": "audioOnly,capped_4k"
}Use the video.media.mp4Support.updated webhook event to listen to status while updating MP4 support of existing media.
Accessing and using MP4 files
Once MP4 support is enabled, you can access the MP4 or M4A streaming URL by using the playback ID along with the file name specified in the static renditions section:
https://stream.fastpix.io/{PLAYBACK_ID}/{capped-4k.mp4, audio.m4a}For example:
https://stream.fastpix.io/{PLAYBACK_ID}/capped-4k.mp4https://stream.fastpix.io/{PLAYBACK_ID}/audio.m4aTIP: Use these links directly in media players or web pages to simplify playback and sharing options across various platforms.
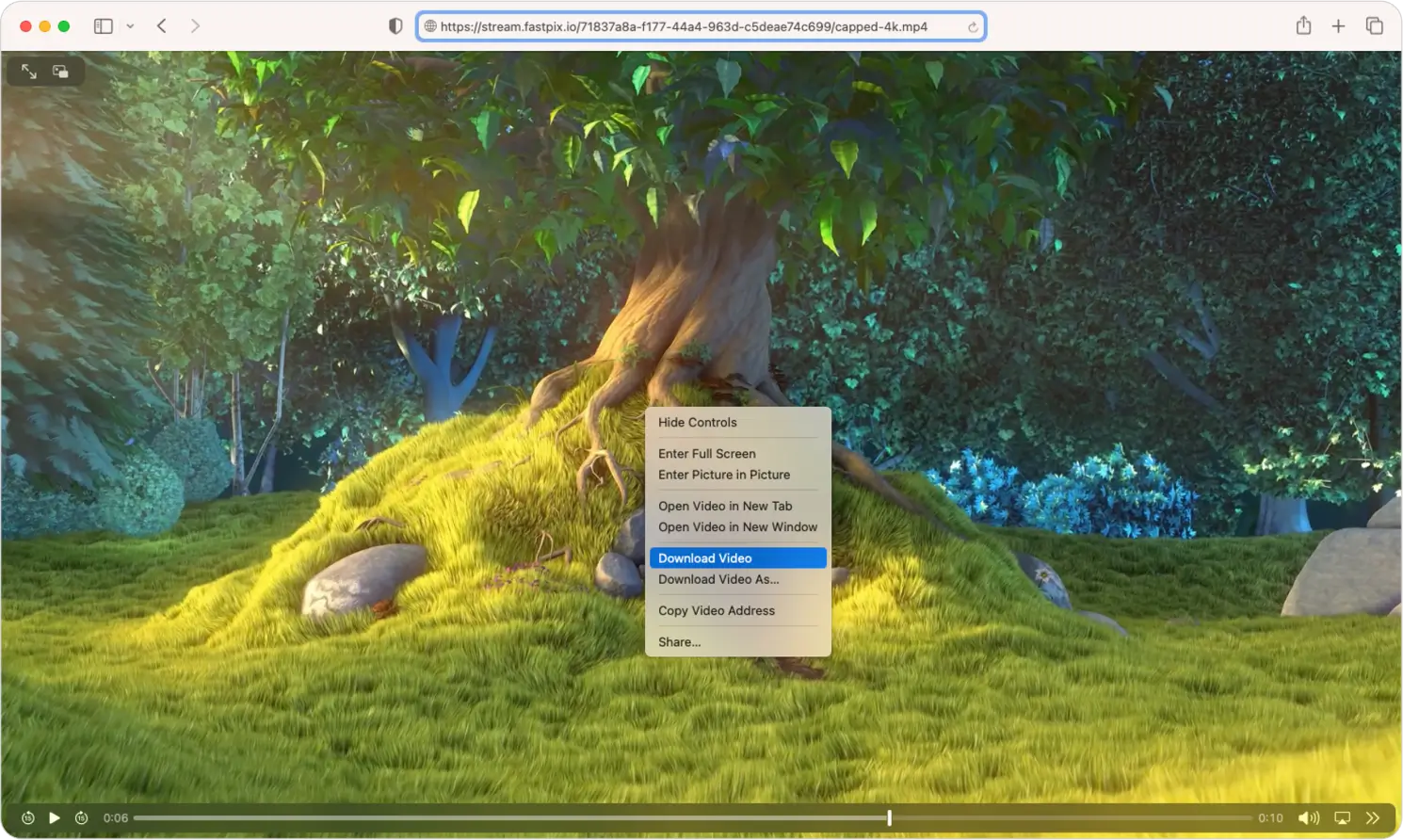
Your video should automatically start downloading once you click the URL on your browser or inside your application.
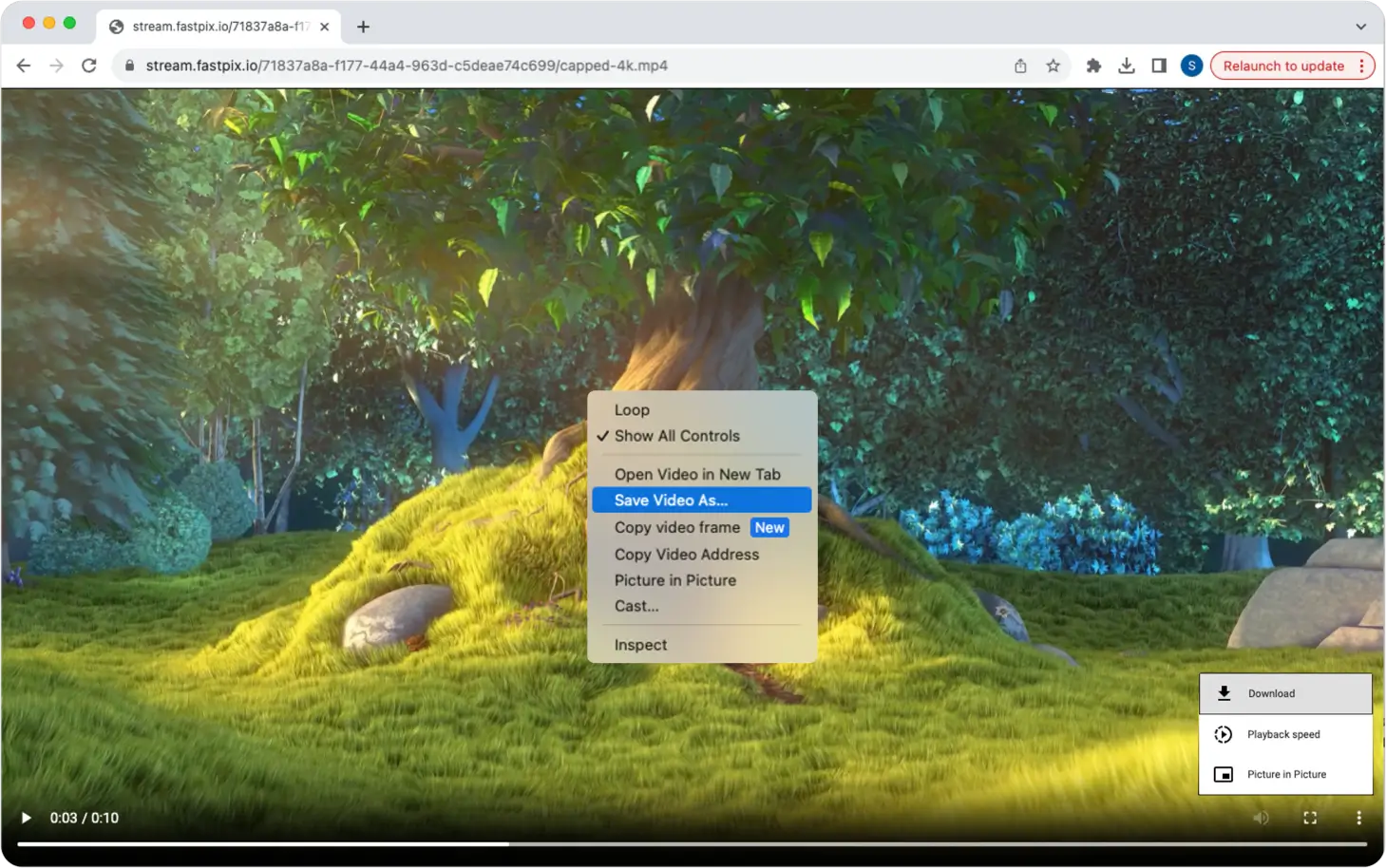
If the video does not start downloading automatically, you can manually download it using the references provided below.
Downloading mp4 video in Safari

Downloading mp4 video in Chrome

Updated about 1 month ago