Video startup metrics
Learn how FastPix video startup metrics track initialization time, page load, and latency.
Startup metrics are critical indicators that assess the efficiency and effectiveness of video playback from the moment a viewer expresses intent to watch until the video begins. These metrics provide valuable insights into viewer experience, helping you to optimize your video delivery systems.

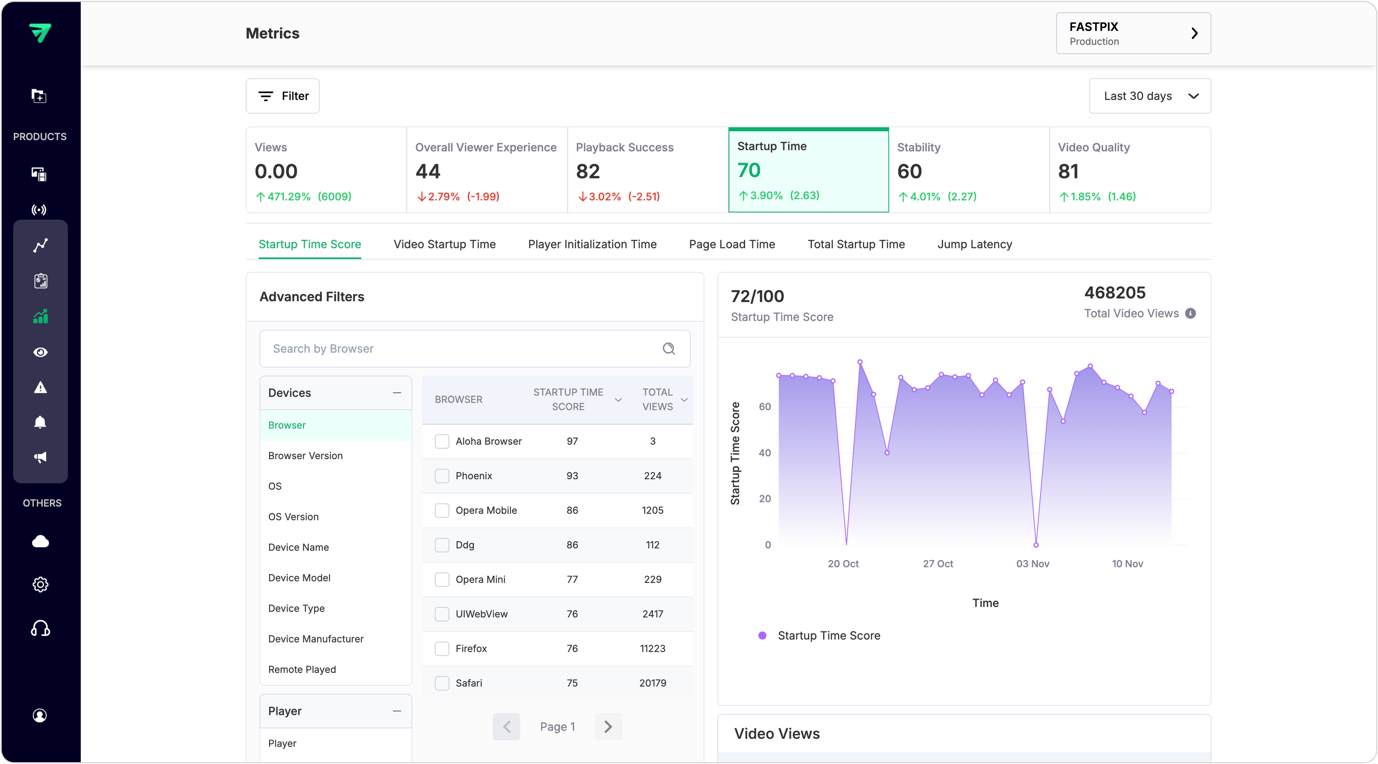
1. Startup Time Score
The Startup Time Score quantifies viewer satisfaction with the time it takes for a video to begin playing. The score reflects viewer sentiment based on the startup duration, with longer times resulting in lower scores and shorter times leading to higher scores. The score decreases more rapidly after the first 500 milliseconds, highlighting the importance of quick startup times in enhancing viewer experience. Exits Before Video Start (EBVS) views do not receive a Startup Time Score, as they indicate instances where viewers exit before playback begins.
Importance
The Startup Time Score is crucial for understanding how quickly viewers can access content. A high score indicates a positive viewer experience, while a low score suggests potential frustration due to delays. This metric directly impacts viewer retention and engagement, making it essential for optimizing content delivery.
How to use Startup Time Score
- Monitor trends over time to identify improvements or declines in viewer satisfaction.
- Analyze the impact of changes made to video loading processes or player configurations on the score.
- Use this metric alongside user feedback to make informed decisions about optimizing video startup times.
API usage
Use the List overall values API to retrieve overall values for Startup Time. This would be a GET request where you need to pass startup_score as the metricId along with other query parameters to receive a response containing the required data.
curl --request GET \
--url 'https://api.fastpix.io/v1/data/metrics/startup_score/overall' \
--header 'accept: application/json' \
--user '{Access_Token}:{Secret_Key}'Refer to our API reference for details on additional query parameters.
You can use this API to also get the overall value for all other metrics. But, first you would need to know the metricId for the metric that you are looking for.
You can also filter the metric values using the filterby[] attribute. Simply pass the dimensions and their corresponding values you want to filter the views by. An easy way to do that is first calling the List dimensions endpoint to retrieve all available dimensions that can be used in your query.
2. Video Startup Time
Video Startup Time measures the duration a viewer waits for a video to start playing after initiating playback. This metric captures the time from when the play command is issued until the first frame of the video is visible.
Importance
Understanding Video Startup Time is vital for assessing how quickly users can engage with content. Longer startup times can lead to increased bounce rates and decreased viewer satisfaction, making this metric critical for content delivery optimization.
How to use Video Startup Time metric
- Track this metric across different videos and platforms to identify patterns in loading performance.
- Compare startup times before and after implementing optimizations to gauge effectiveness.
- Analyze correlations between Video Startup Time and viewer engagement metrics to understand its impact on user behavior.
API usage
Use the List overall values API to retrieve overall values for Video Startup Time. You need to pass video_startup_time as the metricId along with other query parameters to receive the response.
curl --request GET \
--url 'https://api.fastpix.io/v1/data/metrics/video_startup_time/overall' \
--header 'accept: application/json' \
--user '{Access_Token}:{Secret_Key}'3. Player Initialization Time
Player Initialization Time gauges how long it takes for the video player to initialize on a web page, from its first initialization until it is ready for user commands.
Importance
This metric provides insights into potential delays that may affect user experience before playback begins. Understanding Player Initialization Time can help identify areas for improvement in player performance.
How to use this metric
- Monitor this metric alongside Page Load Time and Video Startup Time to get a complete picture of viewer wait times.
- Identify any bottlenecks in player initialization that could be optimized for faster loading.
- Use insights from this metric to inform decisions about player technology and configuration.
API usage
Use the List overall values API to retrieve overall values for Player Initialization Time. You need to pass player_startup_time as the metricId along with other query parameters to receive the response.
curl --request GET \
--url 'https://api.fastpix.io/v1/data/metrics/player_startup_time/overall' \
--header 'accept: application/json' \
--user '{Access_Token}:{Secret_Key}'4. Page Load Time
Page Load Time measures the duration from when a user requests a web page until the video player is initialized. This metric focuses on how new resources impact overall wait time.
Importance
Page Load Time is crucial as it influences the overall viewer experience before they even attempt to play a video. Longer load times can lead to higher exit rates and decreased engagement.
How to use Page Load Time metric
- Analyze this metric for all first-time views on a page to understand initial loading performance.
- Investigate how different resources (like JavaScript and CSS files) affect load times.
- Optimize page elements based on findings to enhance overall loading speed and improve user retention.
API usage
Use the List overall values API to retrieve overall values for Page Load Time. You need to pass page_load_time as the metricId along with other query parameters to receive the response.
curl --request GET \
--url 'https://api.fastpix.io/v1/data/metrics/page_load_time/overall' \
--header 'accept: application/json' \
--user '{Access_Token}:{Secret_Key}'5. Total Startup Time
Total Startup Time combines Page Load Time, Player Initialization Time, and Video Startup Time, providing a comprehensive measure of the total duration viewers spend waiting for video playback initiation.
Importance
This holistic metric is essential for understanding the complete viewer experience from page load through video playback initiation. Reducing Total Startup Time can significantly enhance viewer satisfaction and engagement.
How to use Total Startup Time
- Monitor this metric specifically for initial views on watch pages to assess overall performance.
- Implement strategies such as deferring secondary content loading until after playback begins.
- Use insights from Total Startup Time analysis to optimize watch page design and improve user experience.
API usage
Use the List overall values API to retrieve overall values for Total Startup Time. You need to pass total_startup_time as the metricId along with other query parameters to receive the response.
curl --request GET \
--url 'https://api.fastpix.io/v1/data/metrics/total_startup_time/overall' \
--header 'accept: application/json' \
--user '{Access_Token}:{Secret_Key}'6. Jump Latency
Jump Latency calculates the average duration viewers wait for a video to resume after jumping to a new timestamp, whether manually or programmatically.
Importance
This metric provides insights into delays experienced during jump actions, which can affect user satisfaction and engagement with video content.
How to use Jump Latency
- Analyze this metric across different videos to identify patterns in jump responsiveness.
- Investigate any significant delays that may indicate issues with video processing or delivery.
- Optimize jump functionality based on findings to enhance overall user experience during navigation within videos.
API usage
Use the List overall values API to retrieve overall values for Jump Latency. You need to pass jump_latency as the metricId along with other query parameters to receive the response.
curl --request GET \
--url 'https://api.fastpix.io/v1/data/metrics/jump_latency/overall' \
--header 'accept: application/json' \
--user '{Access_Token}:{Secret_Key}'Updated 4 months ago