Playback uploaded videos
Learn how to upload videos via the FastPix Dashboard or APIs, use playback IDs for integration, manage media assets, access streaming URLs, and start playback immediately.
You can integrate uploaded videos in FastPix Player to enhance your application’s media experience. This guide outlines the steps to upload and integrate your videos using the dashboard and through APIs.
Make sure to sign up at dashboard.fastpix.io if you haven’t already. This will allow you to manage video assets and access the platform’s features.
Step 1: Upload videos using APIs
You can use a pull or push based approach to upload and create a new video or audio media using FastPix APIs. Once the media is uploaded, FastPix processes the file and stores it on the platform, making it available for use in playback or further processing.
API reference:
- Create media from URL (pull video)
- Upload media directly from device (push video)
To upload videos to FastPix, you can also explore our detailed step-by-step guide on how to upload video from URL and how to upload video directly.
Step 2: Upload videos using the dashboard
dashboard.fastpix.io also supports two methods to upload videos:
- Pull video using URL: Recommended for hosting MP4 uploads available online.
- Push video from device: For direct uploads from your local device storage.
Read more in detail
Steps to pull videos using URL

-
Accessing the media dashboard
- Open your web browser and navigate to https://dashboard.fastpix.io/login. This URL leads you to the login page if you are not logged in.
- Enter your existing credentials to log in. If you haven't created an account yet, click the Sign Up button and follow the registration process.
-
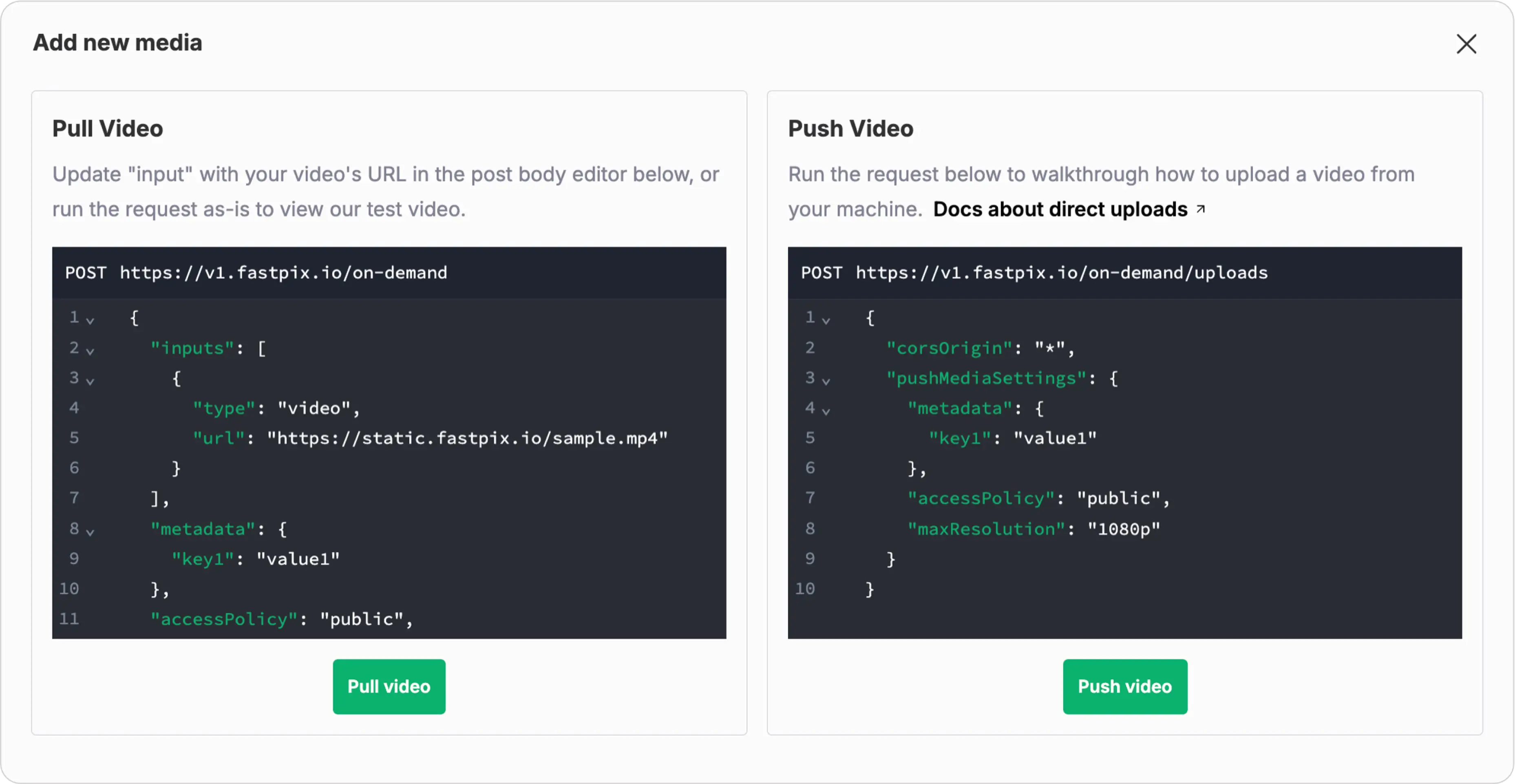
Adding new media
- After successful login, locate the Add new media section within the dashboard interface.
- You'll be presented with two options: Pull video and Push video.
-
Pulling a video using URL
- Click the Pull Video option. This method retrieves your video directly from the provided URL.
- In the editor designated for the video URL, you can paste the public video URL you obtained beforehand. Double-check the URL to avoid any mistakes that might cause upload errors.
- Click the Pull Video button to initiate the upload process.
-
Monitoring transcoding process
- Upon successful initiation, your video will undergo transcoding. Transcoding ensures smooth playback within the FastPix Player by preparing the video in a format optimized for streaming.
- During this process, the asset status will be displayed as Preparing. Be patient, as transcoding may take some time depending on the video size and complexity.
-
Creating new media and viewing media (optional)
- If you have additional videos to upload using Pull Video, simply repeat steps 2 and 3.
- To explore previously uploaded or transcoded media, locate the "View Media" section within the dashboard and browse through your assets to get an overview. Clicking on a specific video entry will open its detailed information page.
Steps to push videos from device
-
Access the media management portal
- Follow the same login process as for Pull Video
-
Push video from device
- Select Push Video to upload a video directly from your device.
- Choose the desired video file, click Open, and monitor the progress bar for upload completion.
-
Wait for API response
- Once the upload reaches 100%, please wait for a confirmation or response from the dashboard to verify successful receipt.
- Once the upload reaches 100%, please wait for a confirmation or response from the dashboard to verify successful receipt.
-
Monitor transcoding status
- Visit View Media to check the status of your uploaded video, which will initially display as Creating or Preparing.
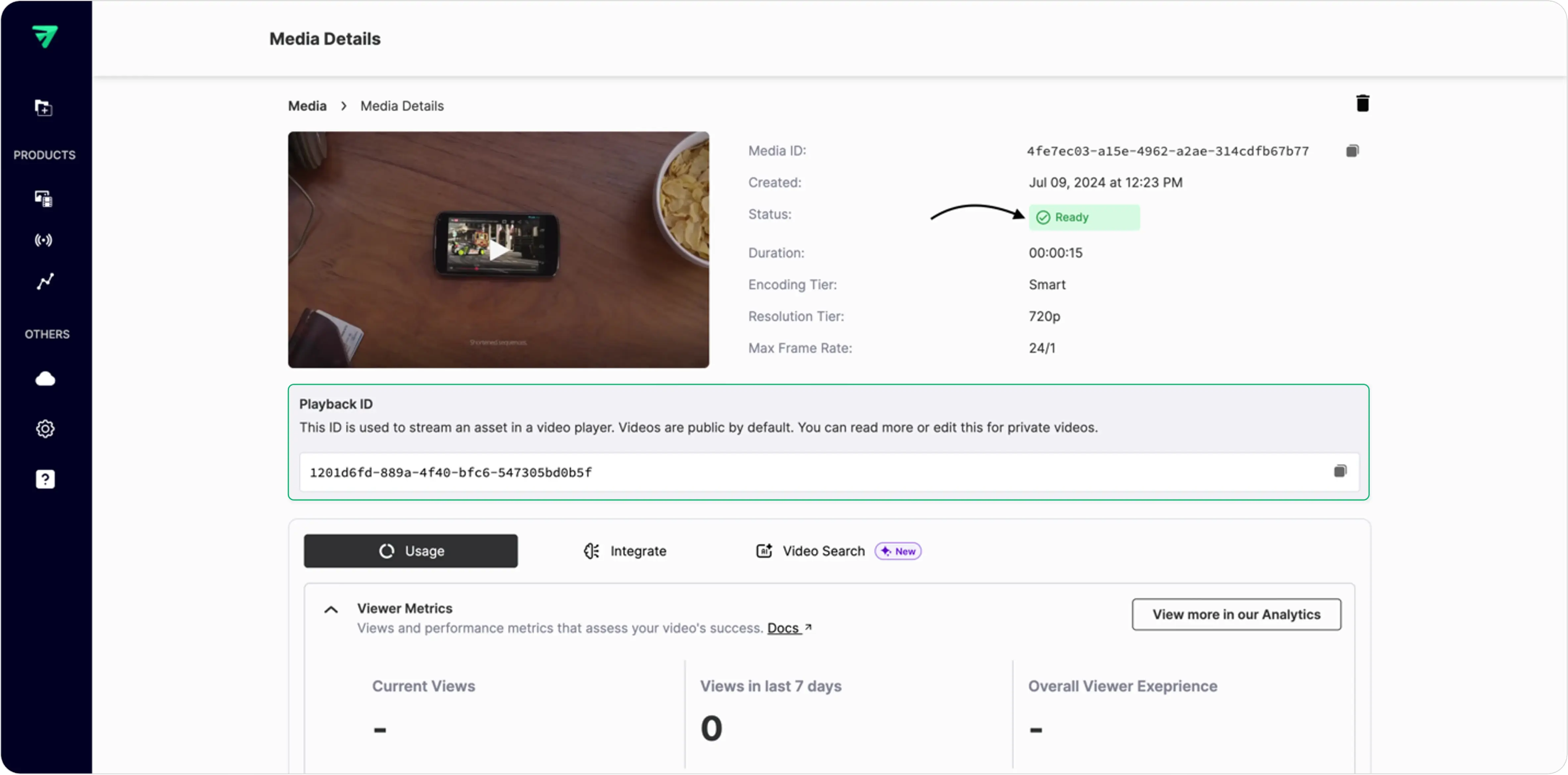
- Once transcoding is complete, the video status will change to Ready. You can now access detailed information, including playback ID and metadata.
Step 3: Obtaining the playback ID
On the View Details page of your uploaded video, locate the unique playback ID. This ID is essential for FP-Player to recognize and display the video. Copy it carefully for use in the next integration step.

Apart from the dashboard, when you make an API request to upload videos, you receive a response that contains unique identifiers like a Media ID and a Playback ID.
- Media IDs are essential for media management on api.fastpix.io. For instance, you can use them to read or delete specific media files.
- Playback IDs are used to deliver media content to a video player via stream.fastpix.io. It is possible to link multiple playback IDs to a single media file, creating streaming or playback URLs that have different access rights. Additionally, you can also delete playback IDs to revoke viewing rights without the need to erase the actual media file.
Here's how the response looks like:
{
"success": true,
"data": [
{
"id": "iyuU4HFxhJg1vMHM2uztnJut1hIJBuNBSzJionwUV7c",
"trial": true,
"status": "created",
"createdAt": "2023-10-20T10:50:34.594302Z",
"updatedAt": "2023-10-20T10:50:34.594302Z",
"playbackIds": [
{
"id": "6ta85f64-5717-4562-b3fc-2c963f66afa6",
"accessPolicy": "public"
}
],
"maxResolution": "1080p"
}
]
}Step 4: Integrate playback ID into Player
Within your FastPix Player application code, locate the section responsible for video playback setup and insert the following code, replacing {PLAYBACK_ID} with the copied playbackId from the API response or your dashboard:
<script src="https://cdn.jsdelivr.net/npm/@fastpix/fp-player@latest/dist/player.js"></script>
<fastpix-player
playback-id="{PLAYBACK_ID}"
</fastpix-player> PLEASE NOTE
The default
stream-typeattribute is set to "on-demand" by default, even if not specified. This indicates that the media stream URL will be rendered for immediate playback.
You can use other methods to play your videos.
Testing your integration
Run or refresh your application to confirm that the uploaded video plays successfully. This starts the playback of the video in your application.
Updated 4 months ago