Create thumbnails from video
Generate custom video thumbnails with multiple fit modes and formats using FastPix API.
Generating high-quality thumbnails from your videos is essential for increasing user engagement and adding a professional touch to your platform. With FastPix API, you can easily create custom thumbnails by following this straightforward guide. This will walk you through each step needed to extract, customize, and implement thumbnails.
Upload your video on FastPix
Before you start extracting thumbnails, ensure your video is uploaded and processed.
-
Upload your video: Start by creating your first on-demand video using FastPix. This involves uploading your video file by using URL and also directly from your device to the FastPix platform.
-
Documentation reference: FastPix offers a quick start guide to help you set up your video upload from device and by URL in minutes.
Monitor the media status
Once the upload is complete, you’ll need to wait until the video is fully processed before accessing thumbnails.
- Check Media Status: Make sure the video’s status is marked as “ready.” This ensures it’s fully processed and ready for all associated actions.
IMPORTANT
Attempting to extract thumbnails before the video is
readycan lead to error or incomplete images. Waiting ensures all functions related to the video, including thumbnails, are available.

Extract and access thumbnails
Once your video is ready, you can extract and use thumbnails in your application.
- Access the thumbnail: To retrieve a thumbnail, use the playback ID of your video in the FastPix URL template.
URL format:https://images.fastpix.io/{PLAYBACK_ID}/thumbnail.{png|jpg|webp}
- Supported formats : Thumbnails are available in jpg, png, and webp formats. Using formats like webp may provide a balance between quality and loading speed, especially for web-based platforms.

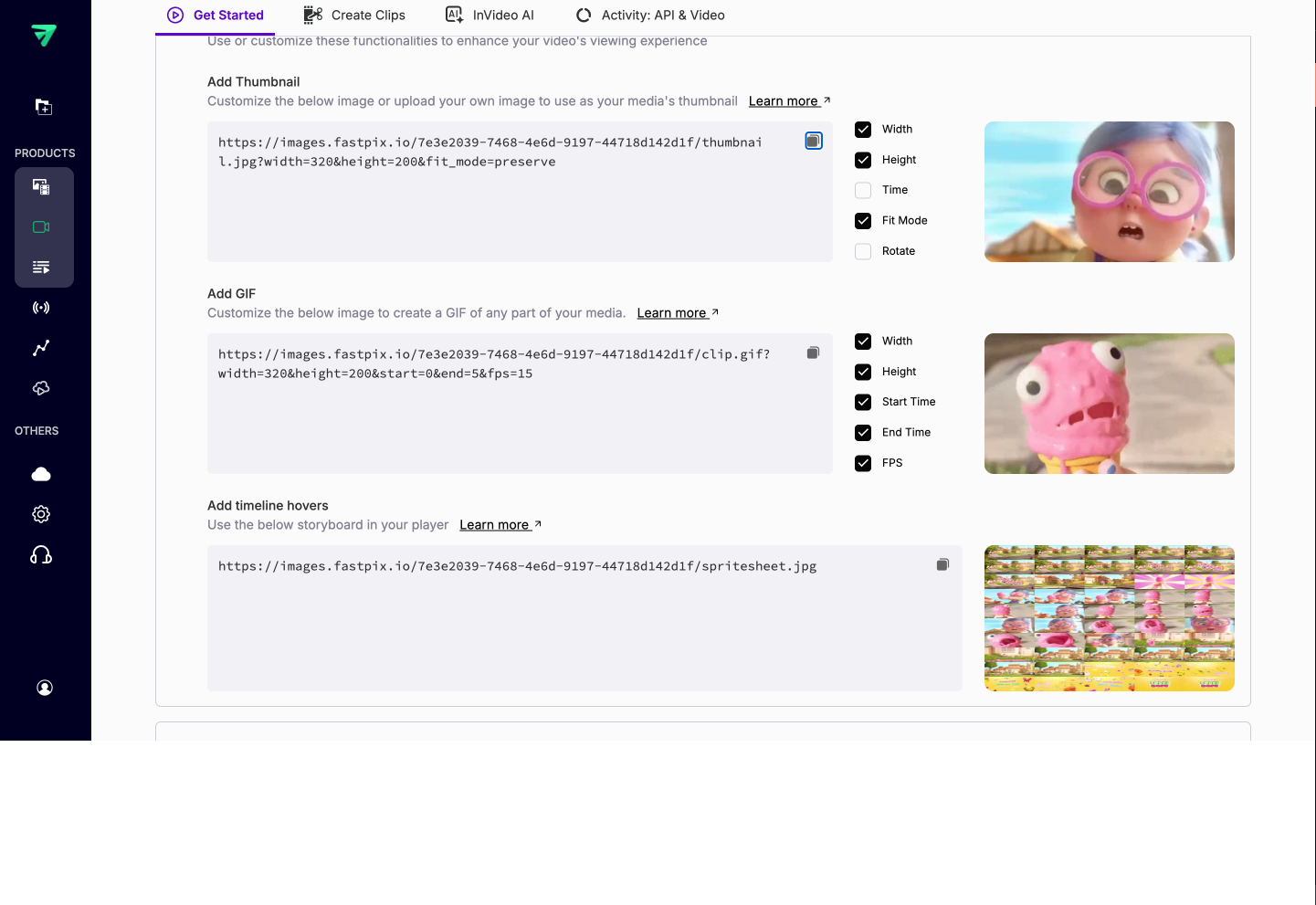
Customizing thumbnails with query parameters
To customize the image creation process when generating thumbnails with FastPix, you can utilize specific query string parameters in their API requests. Here’s a deeper explanation of how this works:
Customizing thumbnail generation
When making a request to extract a thumbnail from a video, FastPix allows developers to specify various parameters that influence how the thumbnail is created. You can use various parameter combinations to get the best visual outcome for your platform. Start with default values and adjust incrementally as needed.
You can secure your thumbnail with JWTs, For more information see Secure playback with JWTs.
Here's an Example
NOTE
If no parameters are provided, the FastPix API defaults to selecting an image from the middle of the video
You can specify the following parameters to control thumbnail creation:
| Parameters | Type | Descriptions |
|---|---|---|
time | Long | Time (in seconds) within the video timeline from which the image should be retrieved. |
width | Int | The width of the thumbnail in pixels. Defaults to the original video width. |
height | Int | The thumbnail's height in pixels. Defaults to the video's original height. |
fit_mode | String | Defines how to fit a thumbnail within the dimensions of width and height. The valid values are preserve, stretch, crop, intellicrop, and pad. |
flip_v | Boolean | Vertically flips the image after all transformations are applied. |
flip_h | Boolean | Horizontally flips the image after all transformations are applied. |
Here's an example:
Thumbnail fit modes explained
FastPix API provides multiple fit modes to help you control how your thumbnail is created. Understanding these modes helps you choose the best approach for your platform’s visual consistency.
- Preserve:
- Functionality: This method retains the original aspect ratio of the video while resizing the image to fit within specified dimensions.
- Example: For a thumbnail size of 200x200 pixels from a video with a 16:9 aspect ratio, the resulting image will be resized to 200x112 pixels, ensuring no distortion occurs. This is the default behavior if no parameters are specified.
- Stretch:
- Functionality: Forces the thumbnail to match the exact specified dimensions, disregarding the original aspect ratio.
- Implication: While it ensures that the thumbnail fills the designated space, it may lead to distortion of the image, which can negatively affect visual quality. Both width and height must be defined for this method.
- Crop:
- Functionality: The crop method resizes the video image to fill the specified dimensions, centering on the middle of the frame and cropping off any excess area.
- Requirements: width and height specifications are mandatory. This approach allows for a focused view but may cut out important visual elements at the edges.
- IntelliCrop:
- Functionality: Utilizing an intelligent algorithm, this method identifies a focal point in the image and centers it within the defined dimensions.
- Benefits: This ensures that key subjects or important details are highlighted in the thumbnail, enhancing viewer engagement. Both width and height must still be specified.
NOTE
Use
IntelliCropwhen it's important to highlight primary subjects, like faces or object, that might be of interest to viewers.
- Pad:
- Functionality: Similar to the preserve method, this approach adds black bars (padding) around the image to fit it into specified dimensions without altering its aspect ratio.
- Efficiency: While it maintains visual integrity, this method is less efficient as it may result in unused space around the thumbnail. Width and height must be defined.
TIP
Pad mode is useful when you need to keep the original aspect ratio intact but fit the image within fixed dimensions.
Updated 30 days ago