Introduction to Video Data
In this guide, we’ll take you through the key features, from setting up your first data stream to generating actionable insights using our dashboards. Whether you're new to video data analytics or looking to deepen your understanding, this guide will provide the step-by-step instructions you need to harness the full power of our platform.
FastPix Video Data helps collect playback events as and when they happen from video Playback by using our easy to integrate Data SDKs for popular players in Web, Android and iOS Platforms. It provides insights for Viewer Engagement and QoE analysis by getting deeper into important metrics such as Audience metrics, Play metrics, Failure metrics, Stream metadata and Custom metadata by segmenting data across 50+ dimensions and different timeframes.
Getting started with video data
FastPix Video Data continuously monitors key video metrics from errors, engagement to experience. The resulting data, analytics and tools help you build and deliver better video and experiences from your site or app.
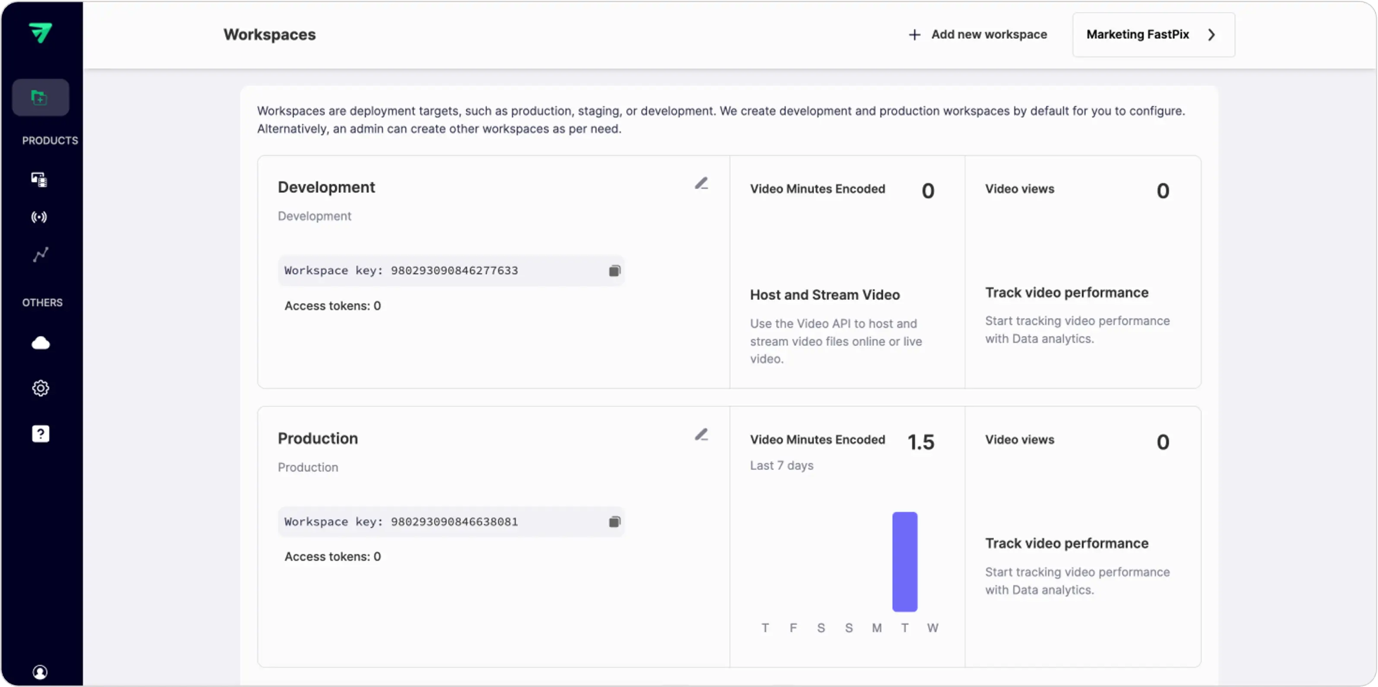
Step 1: Navigate to Workspaces:
- Log in to your FastPix account.
- Locate the Workspaces section from the main menu or dashboard.
- Select the workspace you want to integrate your views into and copy the workspace key.

Step 2: Select your client-side SDK
Choose the SDK that aligns with the video player you're using. FastPix Data SDK supports several popular players, including:
- Shaka Player
- HLS.js
- ExoPlayer
- AVPlayer
- FastPix Player
Each SDK is optimized to ensure smooth integration and accurate data collection.
Step 3: Integrate the player with the FastPix Data SDK
After selecting your preferred SDK, integrate it into your video player by passing key metadata parameters. This metadata will allow you to visualize audience and QoE metrics in the FastPix dashboard or APIs.
Below you can see a section of the actual integration how metadata should be passed.
Example: Integrating Shaka Player with metadata
// Initialize the Shaka Player with essential configurations
loadShakaPlayer(player, {
debug: false, // Set to true for debugging information in the console
data: {
workspace_id: 'WORKSPACE_KEY', // Replace with your actual workspace key
viewer_id: '', // Example: '12345' - Unique identifier for the viewer
experiment_name: '', // Example: 'player_test_A' - Name of the experiment if applicable
sub_property_id: '', // Example: 'cus-1' - Identifier for the sub-property
// Player Metadata
player_name: '', // Example: 'My Main Player' - Name of the player instance
player_version: '', // Example: '1.0.0' - Version of the player
player_init_time: Date.now(), // Use current time or specify a timestamp
// Video Metadata
video_id: '', // Example: 'abcd123' - Unique identifier for the video
video_title: '', // Example: 'My Great Video' - Title of the video
video_series: '', // Example: 'Weekly Great Videos' - Series name if applicable
video_duration: 120000, // Example: 120000 (2 minutes) - Duration in milliseconds
video_stream_type: 'on-demand', // Specify 'live' or 'on-demand'
video_cdn: '' // Example: 'Fastly' or 'Akamai' - CDN used for streaming
}
}); Making sense of video data
Once integrated, FastPix enables you to analyze key metrics through its dashboard or APIs. These metrics are divided into audience metrics such as understand viewer demographics, engagement patterns, and behavior trends. QoE metrics to measure playback quality, failure rates, buffering times, and more to improve the streaming experience.
FastPix Video Data lets you segment data by over 50 dimensions, including device type, region, playback type, and timeframes, to help you get insights that matter most to your platform’s success. You gain a complete understanding of how viewers interact with your content and where improvements are needed. These insights help you make informed decisions to enhance content delivery, optimize streaming performance, and ultimately increase user satisfaction.
Updated 4 months ago